Download Images From Your Squarespace Site
Need to quickly download an image from your Squarespace website? Whether you’re updating your content, reusing assets for social media, or archiving old projects, downloading images from Squarespace is a simple process.
But here’s the catch: the images you download aren’t full-resolution. They’re compressed versions of the originals you uploaded. That’s important to know, especially if you're a photographer, architect, or designer who works with high-resolution visuals.
In this quick tutorial, you'll learn exactly how to download images from Squarespace, along with what to expect in terms of quality.
Quick Note on Image Quality
Before we dive in, it's worth mentioning:
Squarespace stores and displays images in a compressed format to optimize page speed. So when you download them from your site, they won’t match the original file size or resolution.
If you need full-resolution versions, it’s best to access them from your original uploads or backups.
Want a framework for designing the perfect homepage?
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.
How to Download Images from Squarespace
Follow these simple steps to access and download your website images:
Open your Squarespace dashboard and go to your Website Settings.
Navigate to the “Assets” section (under Website > Assets).
You’ll now see a list of all images currently used on your site.
Find the image you want to download and:
Click the three dots (•••) next to the image.
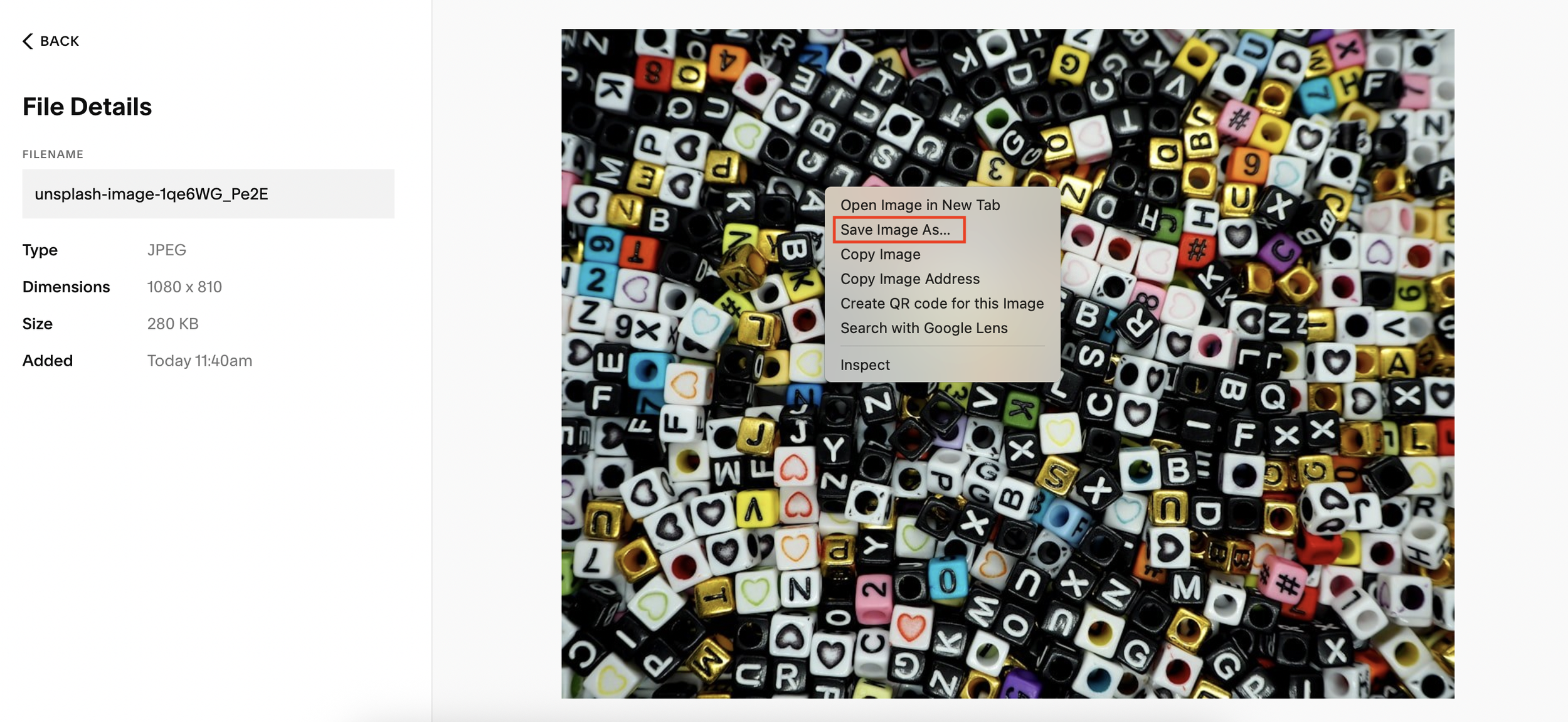
Select “File Details.”
In the preview window, right-click the image and choose “Save image as…” from the dropdown.
Give your file a name (e.g. handsome-man.jpg) and choose where you’d like to save it.
That’s it! The image is now saved to your computer.
When Should You Use This Method?
Downloading images from the Assets section is perfect for:
Quickly grabbing visual content for reuse.
Updating site designs with existing images.
Saving graphics when you’ve lost access to the original upload.
Just remember: if you’re working on print projects or high-resolution galleries, this method may not provide the quality you need.
Final Pro Tip
If you regularly need access to full-res images, consider:
Keeping an organized folder of original uploads.
Using a cloud backup service to store all your visuals.
Embedding images via external image hosts (if resolution is crucial).