How to add a background image to a section on Squarespace
One of the most popular features on Squarespace websites are image backgrounds.
Adding an image to the background of your sections on Squarespace adds a dynamic and eye-catching design element to your website, but how do you do it?
Well luckily it’s super simple so let’s dive straight into the tutorial.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
How to add a background image to a section on Squarespace
Navigate to the edit dashboard for the page you want to work on, select your section and click Edit Section > Background.
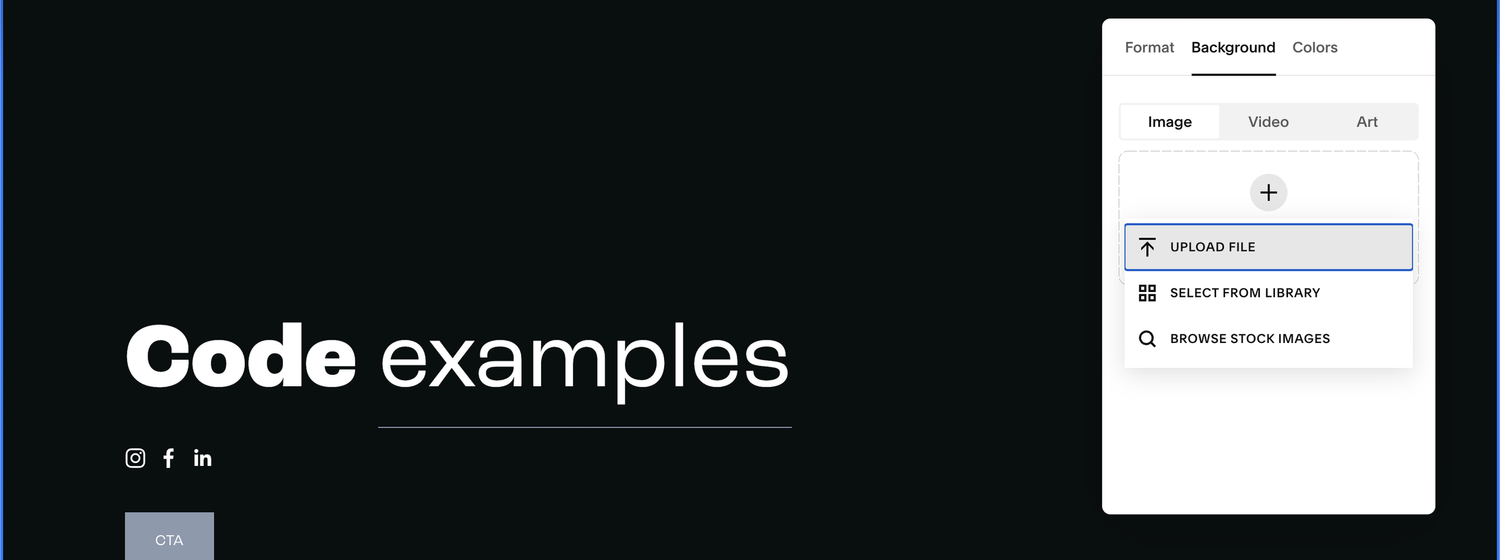
Here you’re given the choice of selecting either image, video or art for your background.
Select the + and you can choose to upload your image file from your computer, browse stock images or select an image you’ve already uploaded to Squarespace.
Once you’ve added your image you can edit it by adding effects such as parallax scroll.
You can also choose between full bleed or inset depending on whether you want the image to fill the screen or have a border around it.
Here you can also alter the overlay opacity, allowing any text you add on top of the background image to be easily readable.
Once you’re happy with how your image looks, hit save and you’ll have added a background image to your section.
Have a play around with adding background images to sections and be sure to let me know how you get on!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.