Light Up Your Images: Easy Squarespace Lightbox Tutorial
Have you ever been mesmerised by how images look on certain websites?
If so, then odds are you’ve experienced the power of lightbox. Lightbox effects bring out the best in images, making them look more vibrant. And best of all, they can be added to any Squarespace website with a few simple clicks.
If you want to add this effect to your website but don’t know where to start, don’t worry — I’ve got your back! In this tutorial, I’ll walk you through a step-by-step process of adding Squarespace lightbox effects to images hosted on your site!
And if you need expert advice or the help of a Squarespace website designer, you can always contact me.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Why Use Squarespace Image Lightbox Effects?
Lightbox effects can give your images a professional, polished look while helping drive user engagement. With Squarespace, it just takes a few clicks to add the effect, with lots of options for customisation, allowing you to tailor it to the needs of your website.
Using the lightbox effects on your images is especially helpful if they’re part of a gallery or collection. With the lightbox effect, users can easily browse multiple images without leaving the page and see them more prominent and in higher resolution than on the page itself. It’s also a great way to feature extra information—like captions—for each image.
Plus, with the lightbox effects, you can create a contrast to reveal your web design style — check out my Squarespace website design portfolio for inspiration. All of these add up to an enhanced user experience that will keep people glued to your website — and eventually, convert them into customers.
How to Add Lightbox Effects to Images Using Blocks
You can set up a Squarespace image lightbox effect via a simple two-step process:
Add the image block to your page.
Configure the lightbox settings and options.
Here’s how it works:
Start by adding the “Image” block. While editing a page, click “+ADD BLOCK,” search for “Image” from the block lists, and drag the block onto your page.
Select your desired image from the image library or upload it directly from your device.
If you already have the image on your page, select the “Pencil” icon to edit. Remember that Lightbox is only supported by image blocks using inline styling (i.e., styling that applies only to the image and not the rest of the page). So, enable inline styling from the image “Design” settings if the “Layout” option is available.
Once the basic block layout is set up, open the “Lightbox” settings by selecting the “Pencil” icon. Now, navigate to “Design” and turn on the “Lightbox” toggle.
Next, you’ll see a new option to set the Lightbox overlay to dark or light. Select either based on your preference.
Finally, click “SAVE” and preview your page to ensure your Squarespace lightboxes work correctly.
Tip: Here’s how to activate quick save — save your progress without leaving the editor.
Here’s how it looks below.
And that’s about it! Blogging on Squarespace and customising your site has never been easier!
With this knowledge of adding the Squarespace lightbox effect to images using blocks, you can start using them in all your projects for a modern look that draws attention.
And if you want more cool/mind-blowing design features on your website, you can check this guide on how to create a cool radial background on Squarespace.
How to Create a Lightbox Pop-Up Image Gallery in Squarespace
Having known how to add lightbox effects to image blocks, it should interest you to know how to do the same to a photo gallery. The lightbox pop-up effect makes scrolling through a series of photos on your Squarespace website memorable, offering a stellar user experience.
To add a photo gallery, you’ll add a new section instead of a block. The section you will be adding will be “Images.”
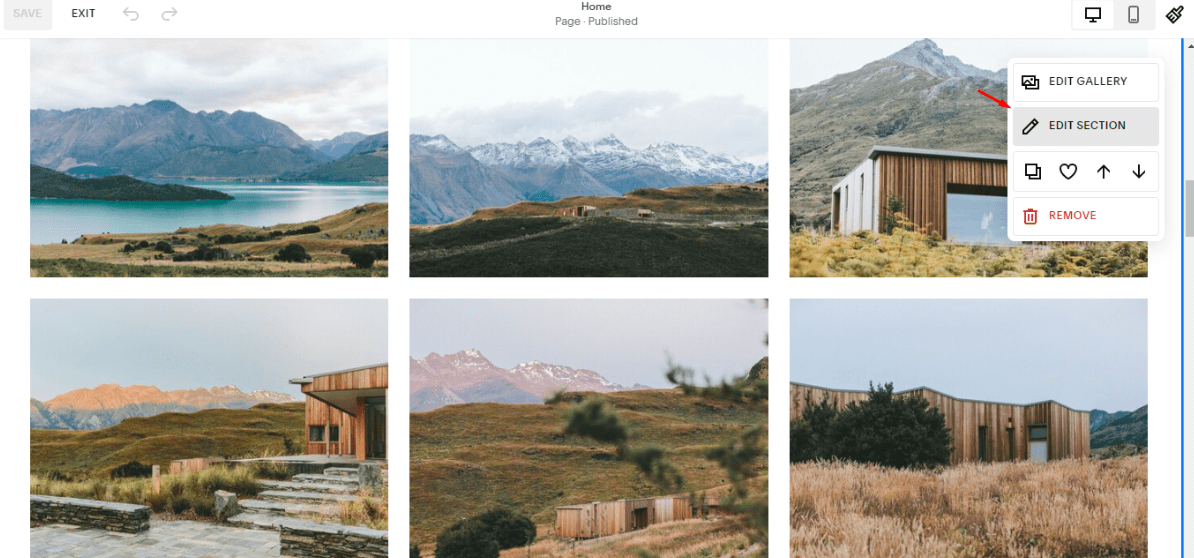
Once your “Images” section is live, you can add a Squarespace lightbox effect by selecting the “EDIT SECTION” option.
Scroll down to “Lightbox” and turn on the toggle.
Make sure you click “SAVE” when done to ensure your website visitors enjoy the beautiful lighted-up images.
Now that wasn’t too hard, was it?
In just a few steps, you’ve added a fantastic feature to enhance the user experience of browsing through your photo galleries without any coding knowledge required.
And if you want more control over your images, you can check this guide on how to change the shape of images on Squarespace.
Customizing Lightbox Captions and Animations
Having understood the basics of setting up lightboxes on Squarespace, you might be interested in taking your customisation a step further.
You can do this in two ways:
Customising your captions.
Adding animations to your image galleries.
Option #1: Captions
First, let’s talk about how to add and edit Squarespace lightbox captions.
In version 7.1 of Squarespace, you can add captions to your image galleries via a super easy process.
To do this, select the “EDIT GALLERY” option and enter your desired image description into the “DESCRIPTION” field.
Then, navigate to the “EDIT SECTION” option and toggle on “Captions” under “Gallery.”
Your description will appear below the image or when a user clicks on it.
This is a great way to provide additional information or highlight specific elements of your image.
Note: It’s vital to ensure your image captions are SEO-friendly. For one, including relevant keywords in your captions can help boost your images’ visibility in search engine results pages (SERPs) and attract organic traffic to your site. You can also use the new SEOSpace plugin to further improve your website’s visibility.
Option #2: Animations
Next, let’s look at animations.
Animations can add an extra level of interest to your image galleries.
To change the default gallery animations, select the “EDIT GALLERY” option and scroll down to “Animation” under “Gallery.”
You can choose an animation from the drop-down list to add some life to your images.
Tip: If you’re keen on improving your website design, check out this Squarespace website design toolkit to get started.
Extra Tip: Here’s how to remove animation style from one image only.
Troubleshooting Squarespace Image Lightbox Issues
Troubleshooting your lightbox issues can be tricky, but I have a few tips that might help you.
Ensure no conflicting options exist in the “Style Editor,” as this could interfere with the lightbox’s functionality.
Check if any of your images or videos have plugins installed that could interfere with the lightbox effects. If they do, try disabling or switching them to another compatible setting.
Frequently Asked Questions on Squarespace Lightbox
What is the lightbox theme on Squarespace?
The lightbox theme in Squarespace refers to a design option that creates a visual effect on a website when a visitor clicks on an image. When the user clicks on the image, it opens in an overlay in the centre of the screen while dimming the rest of the page in the background.
The lightbox feature is a popular way to draw attention to specific images on a website, as it allows visitors to view the image in detail without having to leave the current page. Squarespace offers several lightbox themes that users can choose from to customise the look and feel of their website.
What is the advantage of a lightbox?
The advantage of using a lightbox on Squarespace is that it provides a user-friendly way to display images or other media content in a pop-up window, allowing visitors to view the content in a larger size without leaving the current page. This can help to enhance the user experience, keep visitors engaged on the site, and showcase visual content in an attractive and professional manner.
Should I use a lightbox on my website?
Using a lightbox on your website depends on your specific design needs and goals. Lightboxes can be useful for showcasing images in a more interactive and engaging way. However, they can also be overused or interrupt the user experience if not implemented carefully. Consider your content and how a lightbox might enhance or detract from it, and decide based on what will best serve your website and its visitors.
Is lightbox free to use?
Yes, the lightbox feature on Squarespace is free to use. It’s a built-in feature that enhances the visibility of image blocks or image galleries.
Final Words
Adding Squarespace lightbox effects to your images can help you create a more engaging website for your visitors. Whether you want to add dynamic and creative lightbox effects or just make some simple image edits, Squarespace has made it simple and easy.
My name is Sam, and I’m a competent Squarespace website designer that can help take your site’s design to even greater heights. You can always book a call with me if you need assistance designing your Squarespace site.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.