Resize image blocks on Squarespace
I’ve lost count of how many times I’ve resized images on Squarespace.
To me, this is one of those tasks that’s as natural as brushing my teeth but I forget that not everyone knows how to do it.
So guess what today’s Squarespace tutorial is about? You guessed it, how to resize image blocks on Squarespace. I’ll talk you through the process of using both the classic editor and Fluid Engine too.
Watch the video
Check out the YouTube video below 👇
How to resize image blocks using the classic editor on Squarespace
Head to the edit dashboard for the page where your image block is. Click once on your image and a grey dot will appear underneath the image.
Drag this grey dot up or down to resize the image block. If you change your mind and want to resize it back to its original size, simply double click the grey dot.
To resize it to an aspect ratio, double click the image and select Edit in the panel that appears. You can then crop it to your desired size.
Once you’ve resized your image, if you want to move it on the page you’ll need to add a spacer block and then move the spacer block to the right part of the page. You can then drag the spacer blocks to resize the image block even further.
📩 Join the inner circle to get exclusive code updates
How to resize image blocks using Squarespace Fluid Engine
Add your section and image block in Fluid Engine.
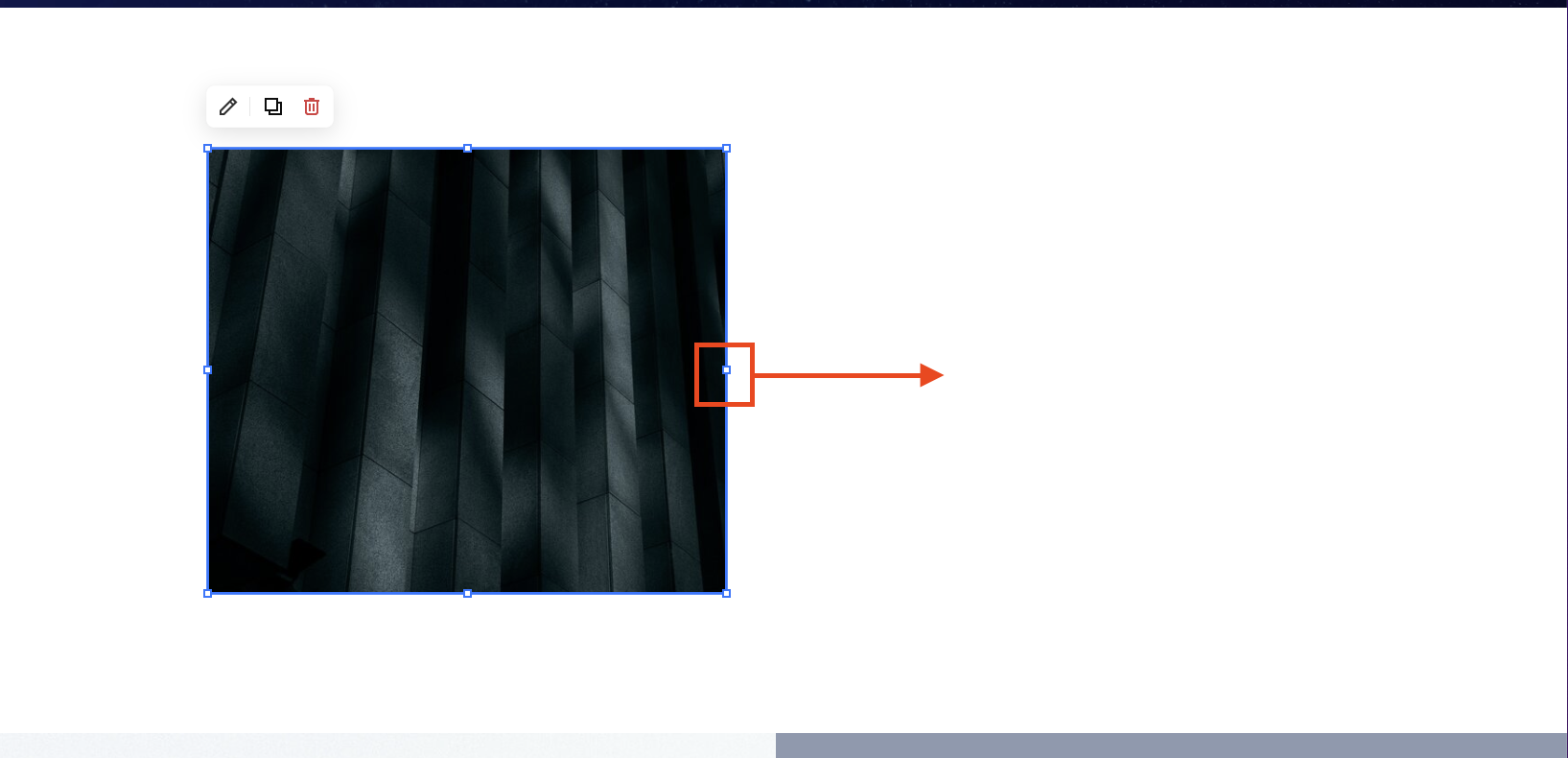
Once you’ve added your image block you’ll be able to click on the corners or sides of the image to drag it and resize it.
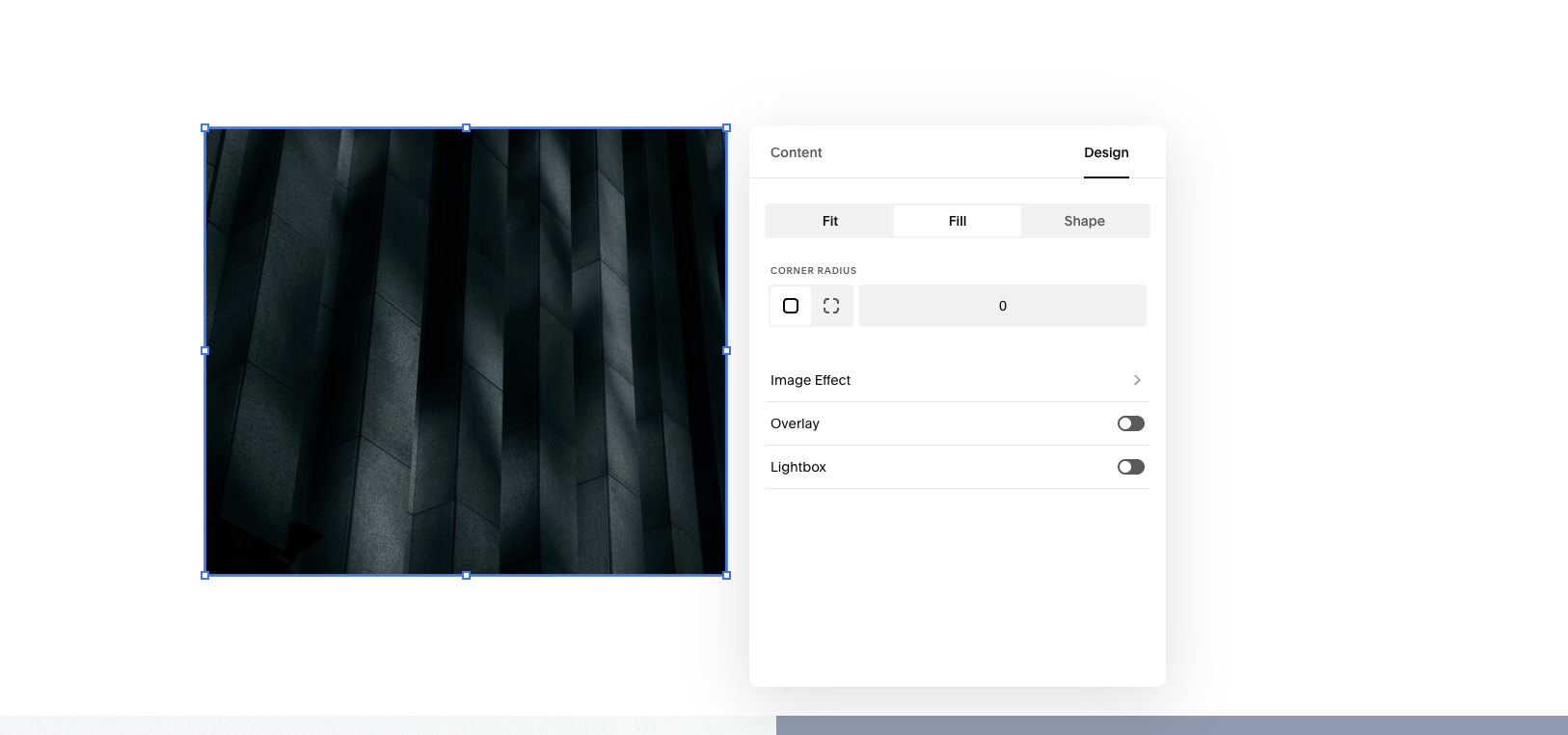
If you want your image to fill the block once you’ve resized it, double click on the image and head to the Design tab of the panel that appears. Here you can select Fill.
Have a play around resizing the block until it looks how you want it to.
Resizing an image block is much easier using Fluid Engine but you can do it in the classic editor too.
If you enjoyed this article, don’t forget I have a whole host of Squarespace tutorials on YouTube too!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.












![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)