NEW | Squarespace section dividers update. What is it and how to use it?
I’ve spoken before about arguably my favourite Squarespace update from recent months, saved sections, but what we’re talking about today comes in at a close second.
Squarespace has launched a new update referring to section dividers (yes, I love anything to do with sections clearly!) and how to style the joining of two sections.
This new update gives Squarespace designers the chance to add various different divider styles including slants, waves, zigzags and so much more.
Currently, at the time of writing this article, this update is only available to Squarespace Circle Members, but fear not, I’m pretty sure this will soon be rolled out to everyone so be sure to bookmark this page and come back in the future.
How to use Squarespace section dividers
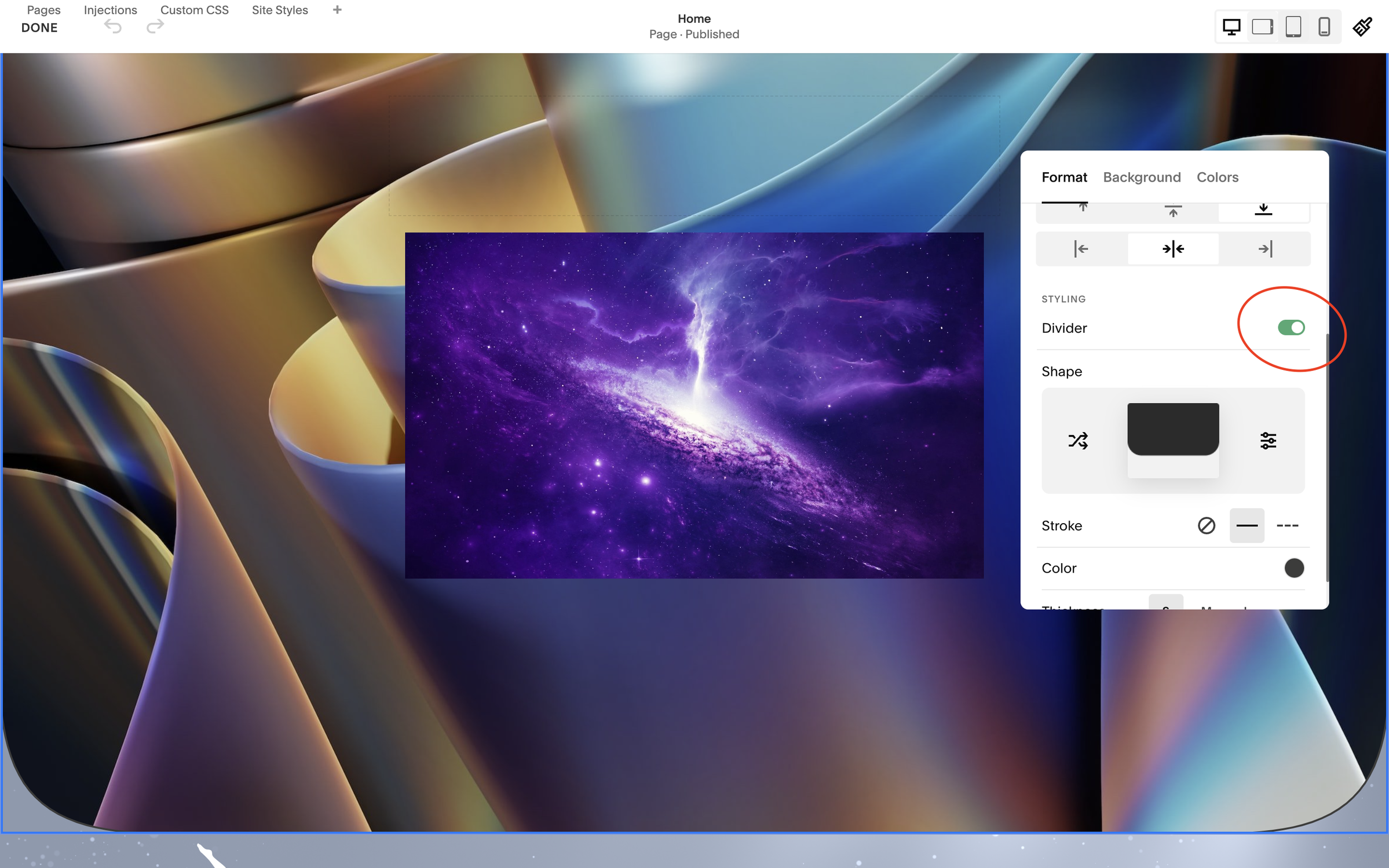
First of all you’ll need to add your new section to your web page. Once you’ve done so select edit and within your edit panel, you’ll see a new option: divider.

By toggling this on, you’ll totally change the shape of the section/the divider line between your sections.
Watch the video
Check out the YouTube video below 👇
Within the edit panel you can then customise your divider to suit your design needs. Options include changing the colour of the line dividing your sections and editing its thickness, as well as altering the width, height and offset of the divider.
There’s also an array of existing presets you can choose from for your dividers, giving you the chance to add curved, slanted, cut-out or even wiggly divider lines to your sections.
One of the great things about the dividers is they help to really bring your background images to life, adding more depth and character to the overall design of your website.
📩 Join the inner circle to get exclusive code updates
Once you have access to the divider update, take some time to have a play around with the different options, customising elements such as the strike weight, and overall width and height of the divider effect so that you can work out which styles you like best.
What makes this such a great Squarespace update is that prior to this, changing the shape or style of your section dividers required an extensive amount of code, and even then there wasn’t really a solution that worked that well. Until now.
If you enjoyed this article and found it useful, be sure to check out more of the by Crawford Squarespace tutorials.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.








![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)