How to Build a Proper Footer on Squarespace
The footer of a website may sit at the bottom of the page but it’s one of the most important parts of a website design.
Often a hub of useful information for users, time and time again footers are overlooked (and sometimes not included at all!)
In this Squarespace tutorial, I’ll talk you through the full process of building a proper footer on Squarespace.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
As a general rule, I usually always include in a footer:
Company info and logo
Menu links
Useful links and resources
Contact
Social media links
Copyright, privacy and terms
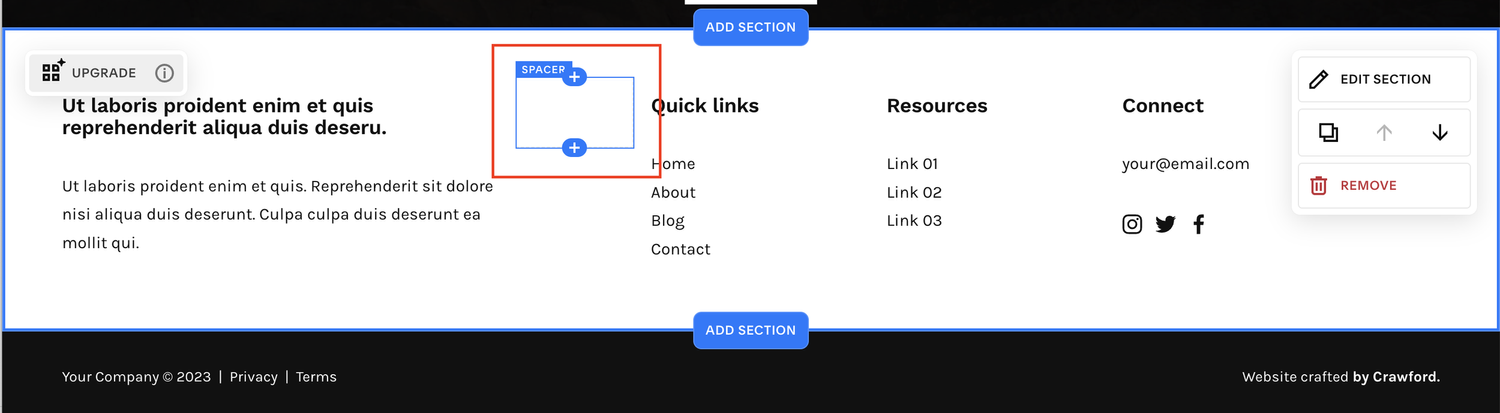
When it comes to building a footer, add a blank section to the bottom of your page.
Within your section you can then add all of the blocks you want to appear in your footer such as text blocks and social media links. Don’t forget to use spacer blocks too in order to get the desired design effect.
You can then rearrange and resize your blocks to meet your design requirements.
For links, I recommend using a text block and simply listing the page titles and linking them to your internal pages. Easy!
You can also edit the formatting of your section, I recommend simply making it “small” in height, footers don’t need to be huge and take up too much space on the page.
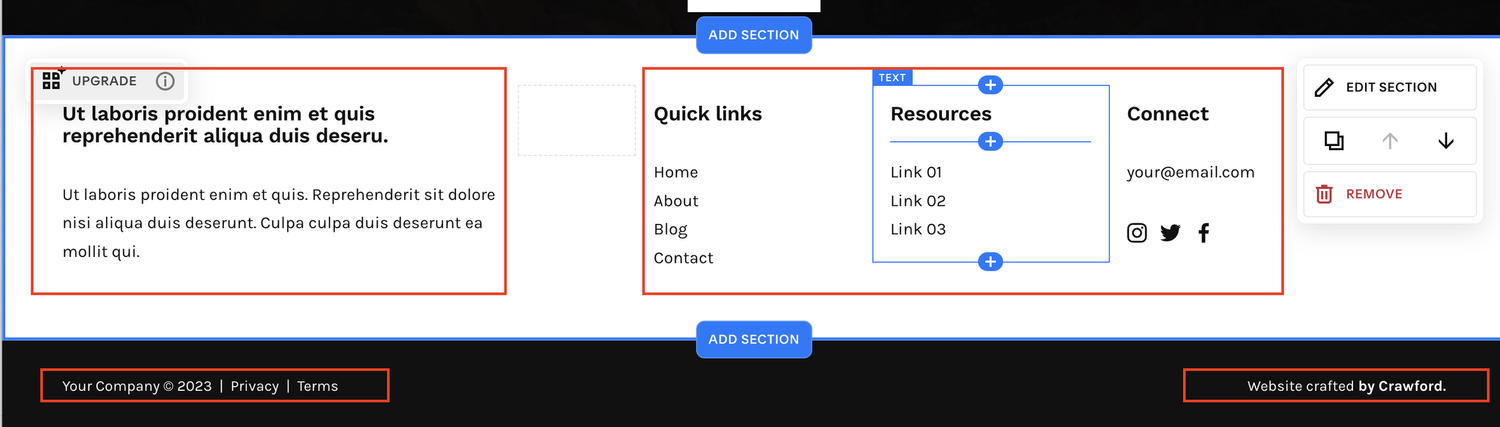
To add your sub-footer for your copyright and privacy terms, add another blank section below the footer and make it a different colour to the main footer. You also want to make it as small as possible.
Add your text blocks and link them to the relevant pages e.g. to your privacy policy. Again, you can use spacer blocks to create the layout you want.
These are all text blocks.
Before you hit save, be sure to check the mobile view of your footer to check you’re happy with that too!
And that’s how to build a simple yet effective footer on Squarespace.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.