How to Add Parallax Effect to Background Images on Squarespace 7.1 [No-Code Solution]
Parallax scrolling is one of the most popular effects to add to background images on a website but until recently, adding the effect to Squarespace required quite a lot of custom code.
Luckily, Squarespace have launched various new background effects one of which is, you guessed it, parallax scrolling.
In this tutorial we’ll explore exactly how to add parallax scrolling to your background images on Squarespace.
Watch the video
Check out the YouTube video below 👇
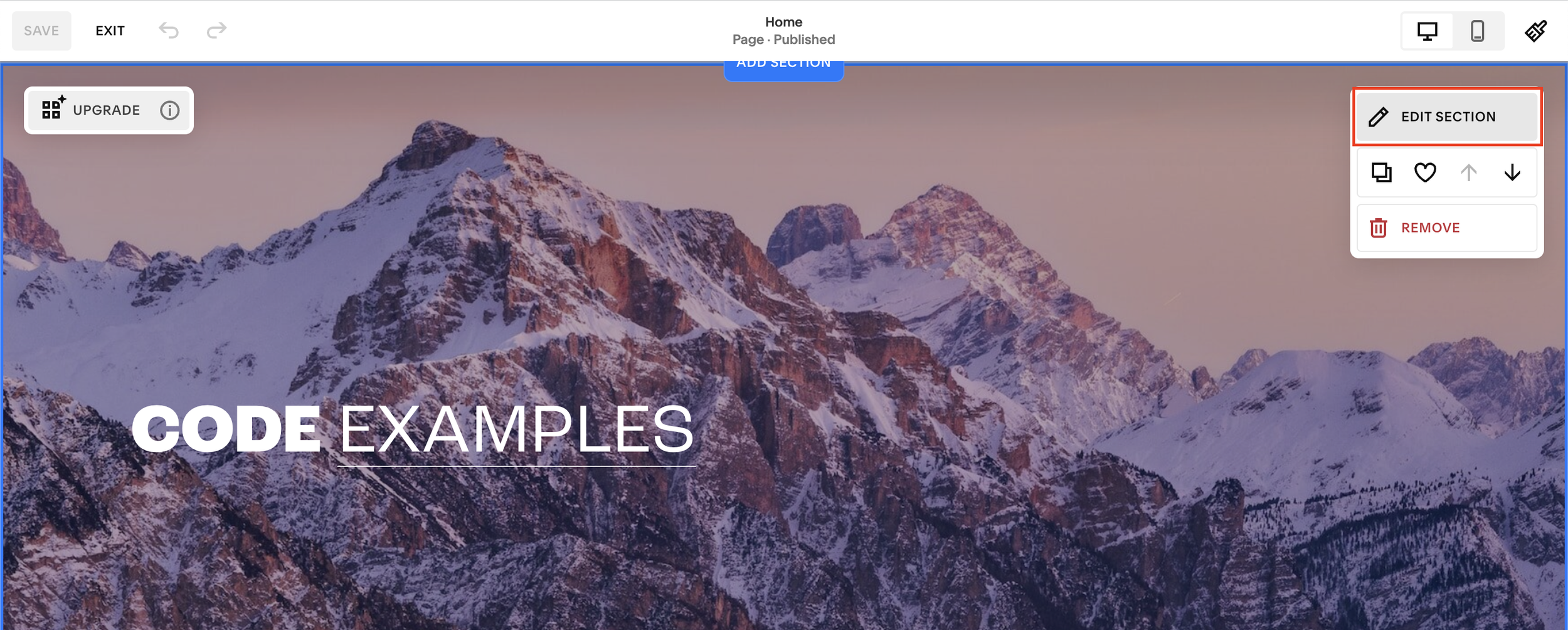
Head to the page and section you want to add the effect to and select Edit Section.

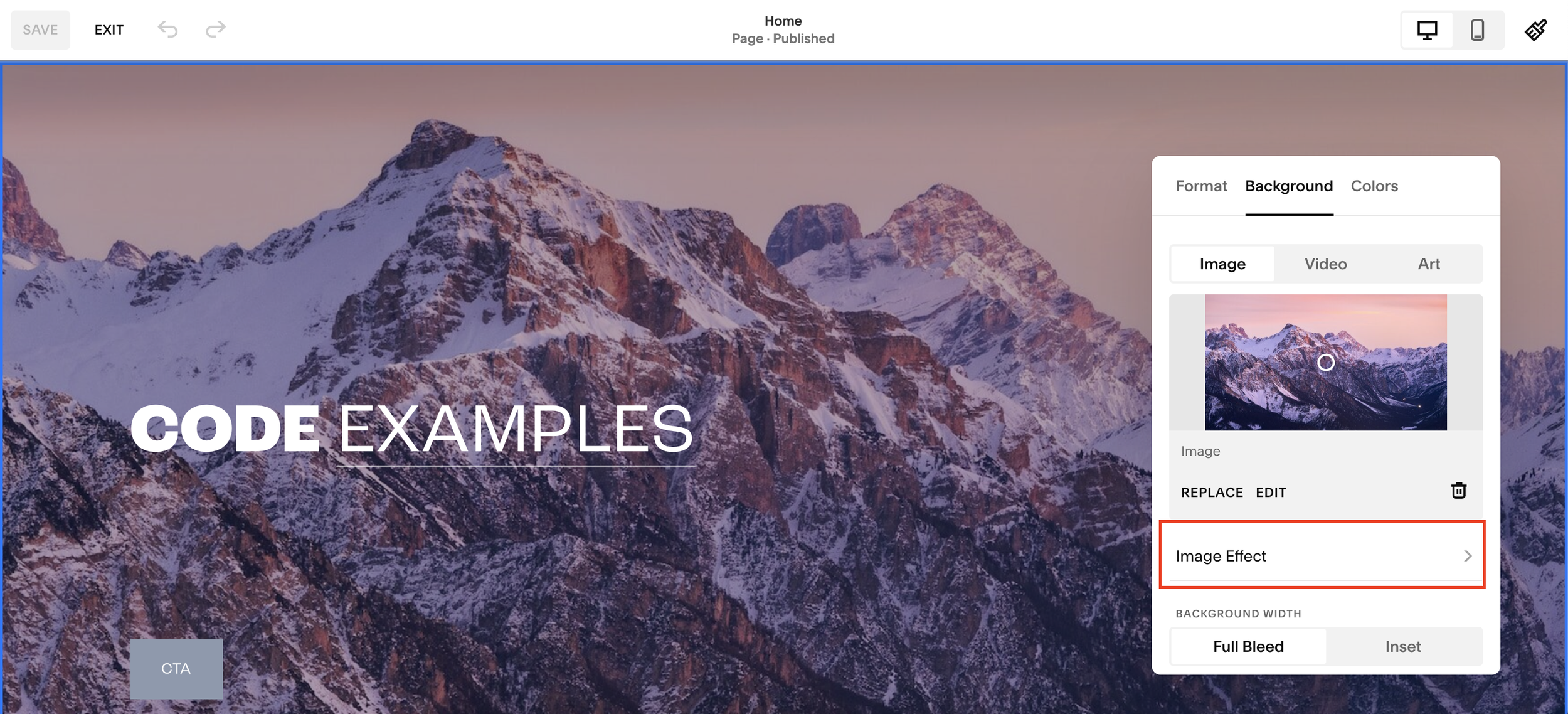
Within the panel that appears select the background tab and add your background image.
Once you’ve added your chosen background image select Image Effect and in the grid of effects that appears you can select Parallax.

You’ll see which effect is which by hovering over the images in the panel.
You can then either randomise the effect or change the settings yourself. You can play around with the effect but if you want it to be a vertical scroll then you need to ensure your angle is set to 90.


You can then also edit the intensity of the effect and decide whether or not you want to add a zoom.
Once you’re happy, click save and exit and you’ll have added a parallax effect to your background image on Squarespace.
📩 Join the inner circle to get exclusive code updates
This is a great way to add depth and interest to your Squarespace web pages.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.








![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)