Create a Lightbox Form on Squarespace
If you want to know how to turn your Squarespace form into a pop-up, also known as a lightbox, then this is the tutorial for you.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
To convert your form to a pop-up on Squarespace, head to the form in your Squarespace editor.
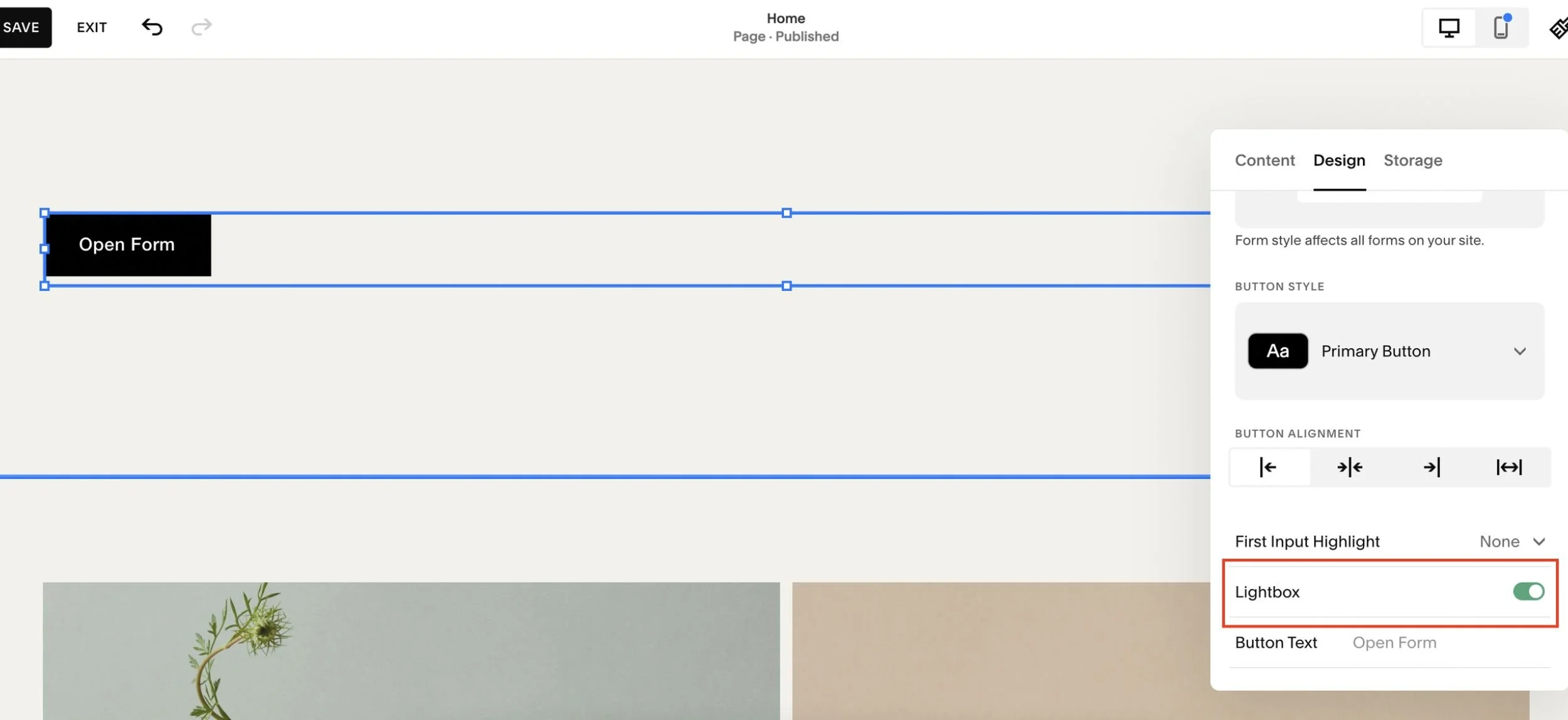
Double click on the form and in the edit panel that appears click through to the Design tab.
Scroll down and you will see there is a Lightbox option. Toggle this to on and your form is now a pop-up. Super simple.
Hit save and you’re all done. It really is that simple!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.