How to Hide Section on Squarespace [2025 Step-by-Step Guide]
There are various reasons why you might want to hide a section on Squarespace. If you do, there are two different ways to achieve this. One uses custom code, and the other uses the new Saved Sections feature on Squarespace. But before I get into the details, I’d like to start by explaining why you may need to hide a page section on Squarespace in the first place.
5 Reasons You May Need to Hide a Squarespace Page Section
Understanding the reasons behind hiding a section can help you make informed decisions and optimise your website's functionality.
Here are some common scenarios where hiding a section can be beneficial:
You have outdated content: Over time, certain sections of your website may become outdated or irrelevant. By hiding these sections, you can maintain a clean and up-to-date website, ensuring that visitors only see the most relevant and accurate information.
You need personalised landing pages: If you want to create a personalised experience for specific visitors or campaigns, hiding certain sections can be useful. This allows you to tailor the content and design of your landing page to cater to specific target audiences, enhancing engagement and conversion rates.
You want to improve performance: Large or resource-intensive sections can impact your website's loading speed. Hiding these sections means you can optimise performance and provide a faster and smoother browsing experience for your visitors.
You want to conduct A/B testing: When conducting A/B tests to optimise your website's design or content, hiding different versions of sections can help you compare and analyse the performance of each variant. This enables you to make data-driven decisions and improve overall user experience.
You have sections with customised code: If you have specific sections with custom code, hiding them allows you to selectively control the visibility of these elements. This can, for example, be useful when integrating third-party tools or widgets or when implementing custom functionalities.
Remember, when hiding a section, consider the impact on user experience, accessibility, and search engine optimisation (SEO). It's essential to strike a balance between hiding sections for specific purposes and maintaining a cohesive and user-friendly website.
With that out of the way, I’ll now walk you through the two methods you can use to hide a Squarespace page section.
Squarespace: Hide Section Using “Saved Sections”
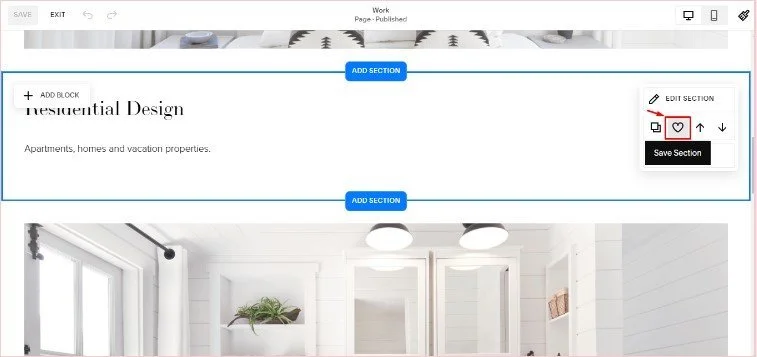
Start by selecting the section that you want to hide when editing a page, and in the panel that appears, click the heart icon.
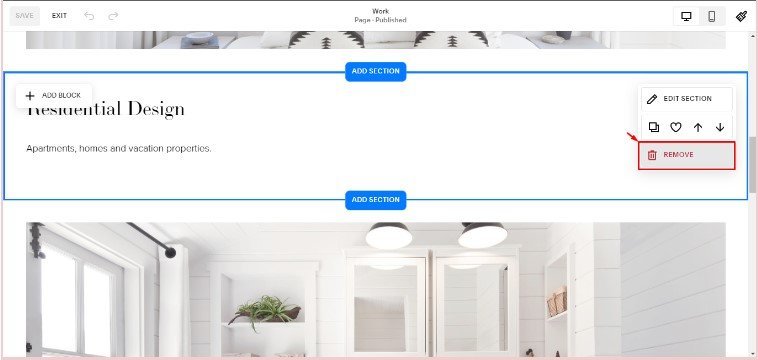
This will add the section to your saved sections. You can then remove the section from your website, allowing you to go live without the section on the webpage.
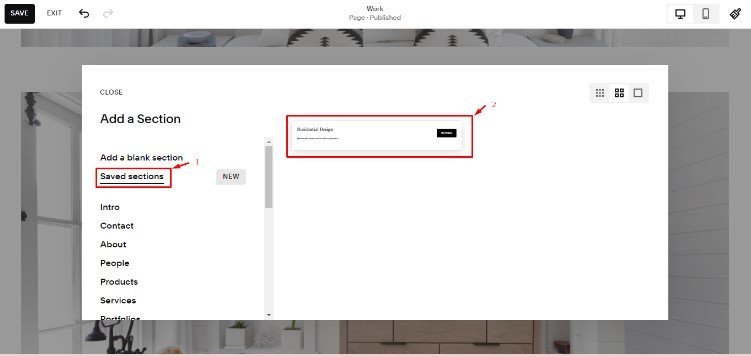
To add the section back in, navigate to your saved sections. That is, head to the “Edit Dashboard” view of the relevant page, select “Add Section,” and choose the section from your saved sections library.
This is the easiest way for the majority of people to hide a section on Squarespace. There is, however, one downfall. Once you add it back in, the section ID and block IDs for that section will change. This means if you have specific code targeting the section or a block within that section, it will no longer be active on your website. That’s where the second method comes in — it’s more helpful for the sections that include specific pieces of code.
Squarespace: Hide Section With a Custom Code
If you have some knowledge of CSS and are looking to hide a section on your Squarespace website, you can achieve this by using custom code.
Here's a step-by-step guide on how to hide a Squarespace section using custom code:
Identify the section: Determine the specific section you want to hide. Each section on your Squarespace website has a unique identifier known as the Section ID.
Find the section ID: To find the Section ID, you can use the Squarespace ID Finder. This tool allows you to easily locate the Section ID associated with the section you want to hide.
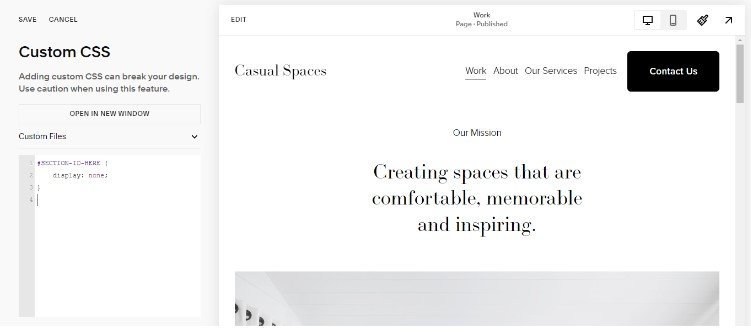
Access Custom CSS: Once you have the Block ID, navigate to the Custom CSS panel from Pages>>Website Tools>>Custom CSS.
Add the CSS Code: In the “Custom CSS” panel, add the following simple CSS code snippet:
#SECTION-ID-HERE {
display: none;
}
Replace “SECTION-ID-HERE” with the actual Section ID you obtained in step 2. This CSS code instructs the section to be hidden from view.
5. Save and preview: After adding the code, save your changes and preview your website from both mobile view and desktop view. The section you targeted should now be hidden from view. Ensure that the rest of your website's layout remains intact and unaffected by the hidden section.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
If you need to hide a block on Squarespace, check out my guide for the required steps.
Frequently Asked Questions
Is there a way to hide a section on Squarespace?
Yes, there is a way to hide a section on Squarespace. You can can either use the Saved Sections option, or the Custom Code option as described in this guide.
Can you hide a page on Squarespace without deleting it?
Yes, you can hide a page on Squarespace without deleting it.
Squarespace offers the following options for hiding pages while keeping them accessible:
Page Password: If you want to keep a page private for certain visitors but still visible on your website's navigation, you can add a page password. This way, only those with the password can access the page, while others can still see it on the navigation menu.
Noindex Tag: If you want to keep a page active for visitors but hide it from search engines, you can add a noindex tag. This tells search engines not to index the page so it won't appear in search results.
How do I hide a section in Squarespace mobile?
To hide a section on mobile in Squarespace, you can follow these steps:
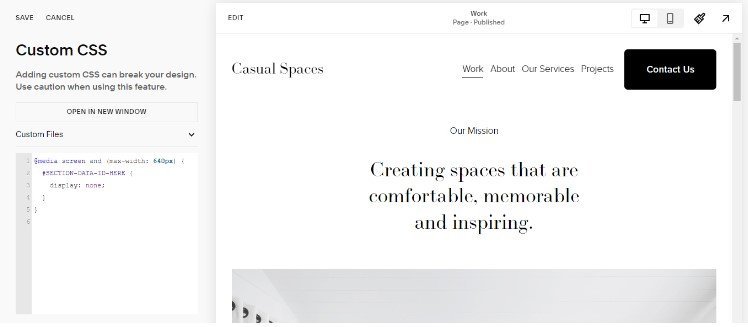
1. Go to the “Design” section of your Squarespace website and navigate to the “Custom CSS” panel.
2. Identify the specific section you want to hide and obtain its Data Section ID. You can find this ID by using Squarespace ID Finder.
3. In the “Custom CSS” panel, add the following code snippet:
@media screen and (max-width: 640px) {
#SECTION-DATA-ID-HERE {
display: none;
}
}
4. Replace “SECTION-DATA-ID-HERE” with the actual Section Data ID you obtained in step 2. This CSS code targets the section and sets its display property to none specifically for only screen with a maximum width of 640 pixels, which typically corresponds to mobile devices.
5. Save your changes and make sure to view your website on a mobile device to confirm that the section is now hidden.
Conclusion
Whether you’re updating outdated content or adjusting your site for seasonal changes, you can easily hide sections on mobile in Squarespace by following the steps in this guide. If you need help designing or customising your Squarespace website, you can always reach out to me.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.