How to Add Conditional Logic to Squarespace Forms
One of the biggest updates to the Squarespace platform recently is the introduction of native conditional logic in forms. This is a huge upgrade that adds powerful functionality without requiring third-party tools like Typeform or Jotform.
For years, if a client asked me, “Can we make a form that shows a new question based on a previous answer?” the honest answer was: not with Squarespace.
We’d usually have to use external platforms like Typeform which, while great, come with added complexity and extra monthly costs.
Now, Squarespace lets you build smart forms with conditional logic natively, and it’s available at no additional cost.
Here’s how to set it up step-by-step.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
What Is Conditional Logic in Forms?
Conditional logic allows you to show or hide questions based on how users respond to previous ones. For example, if someone selects “Other” from a dropdown, you can trigger a follow-up question asking them to explain.
This kind of functionality is useful for:
Contact forms with tailored follow-ups
Client intake forms
Surveys or quizzes
Applications and onboarding processes
And now you can build all of this right inside Squarespace.
How to Set Up Conditional Logic in a Squarespace Form
Step 1: Create a Contact Page with a Form
Start by creating a contact page using one of Squarespace’s built-in templates. Most templates already include a standard contact form, but if not, just drag in a Form block to get started.
Step 2: Add a Dropdown Field
Once your form is added, double-click to edit it. Then:
Add a new field
Choose Dropdown as the field type
Label it something like “How can we help you?” or “Choose an option”
Add options like “Yes”, “No”, and “Other”
Make the field required (optional, but recommended)
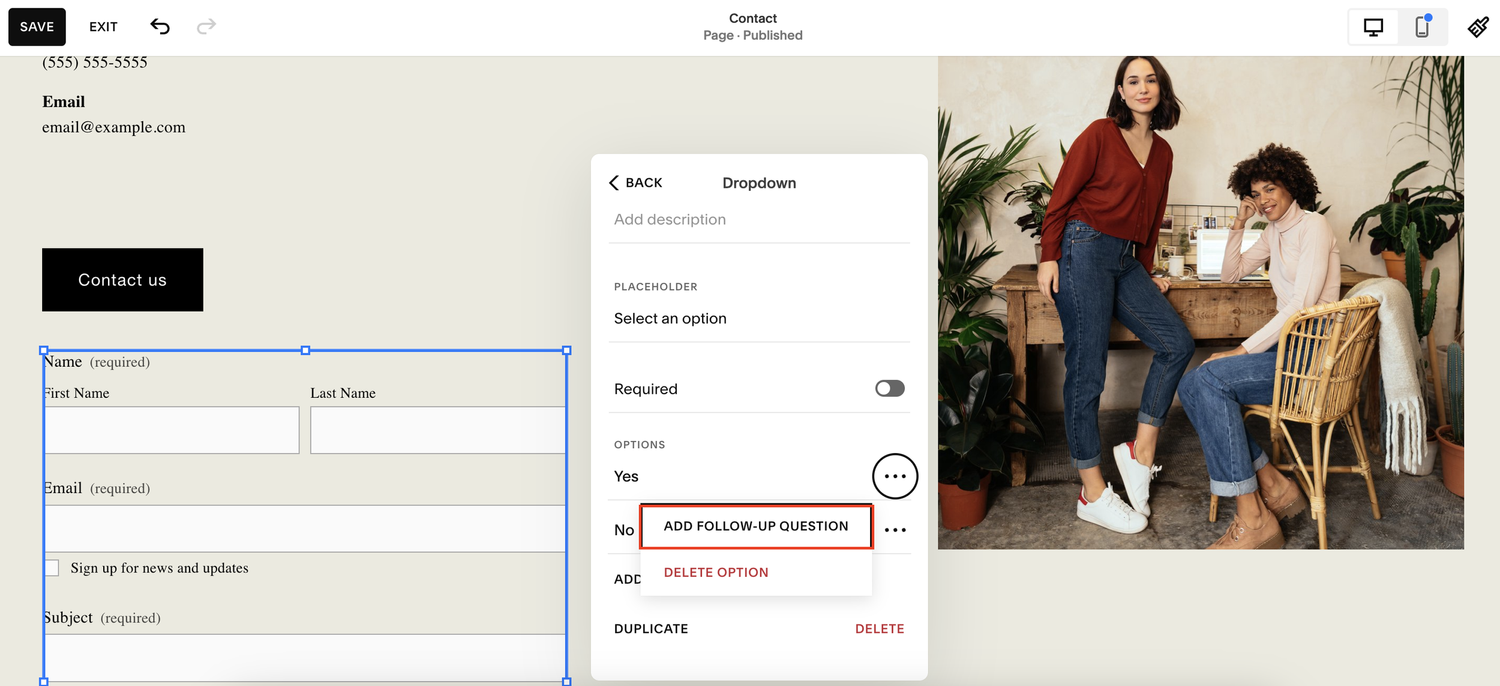
Step 3: Add a Follow-Up Question
Now here’s the fun part.
Click the three dots next to the “Other” option and select Add Follow-Up Question. You can now create a new field that only shows up if “Other” is selected. For example:
Label: Please describe your request
Type: Text Area or Short Text
You can continue to build out logic-based follow-ups depending on your needs. Each conditional response can trigger a new field, but it’s important to note that it currently supports only one level of conditional logic. That means follow-up questions can't trigger more follow-ups (no nested conditions for now).
Bonus: Add Multiple Follow-Up Fields
If you need to show more than one follow-up when “Other” is selected, you can. Just add multiple follow-up fields to the same option:
One could ask for a description
Another could ask for a phone number
A third could ask for a preferred contact time
While these won’t appear one at a time in sequence (no multi-level logic yet), they’ll all appear together when the condition is met.
Why This Update Matters
Before this, if you needed logic-based forms on Squarespace, your best bet was embedding something like:
Typeform (starts around $200/month for advanced features)
Jotform
Google Forms with workarounds
Now, all of that is built into your Squarespace subscription, saving you time, money, and integration headaches.
Final Thoughts
This feature makes Squarespace forms so much more dynamic, and I’ll definitely be using it on client websites from here on out. It’s simple to set up, clean to use, and removes the need for expensive third-party tools in many cases.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.