How to Add Google Reviews to Squarespace Website
Adding Google reviews to your Squarespace website is a great way to showcase what your clients and customers think of your work.
Unfortunately there is no easy way to do it natively on Squarespace and instead you’ll need to use a third party plugin.
The plugin you need to add Google Reviews to your Squarespace website is elfsight.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Head to elfsight.com and navigate to Widgets > Google Reviews and here you can choose how you want your Google Reviews to be displayed e.g. in a banner or grid layout.
Once you’ve chosen your layout click “continue with template” and search for your business name to bring up your Google Reviews.
Here you can filter the reviews you want to show, such as only showing five star reviews, and then click “add to website for free”.
You’ll then be prompted to sign in to the Google account that’s connected to your Google listing and reviews.
Bear in mind that elfsight only gives you a certain amount of views. This means that every time someone views your website, and your plugin in action, it counts towards your allowance. If you need more you can upgrade your subscription and pay for more.
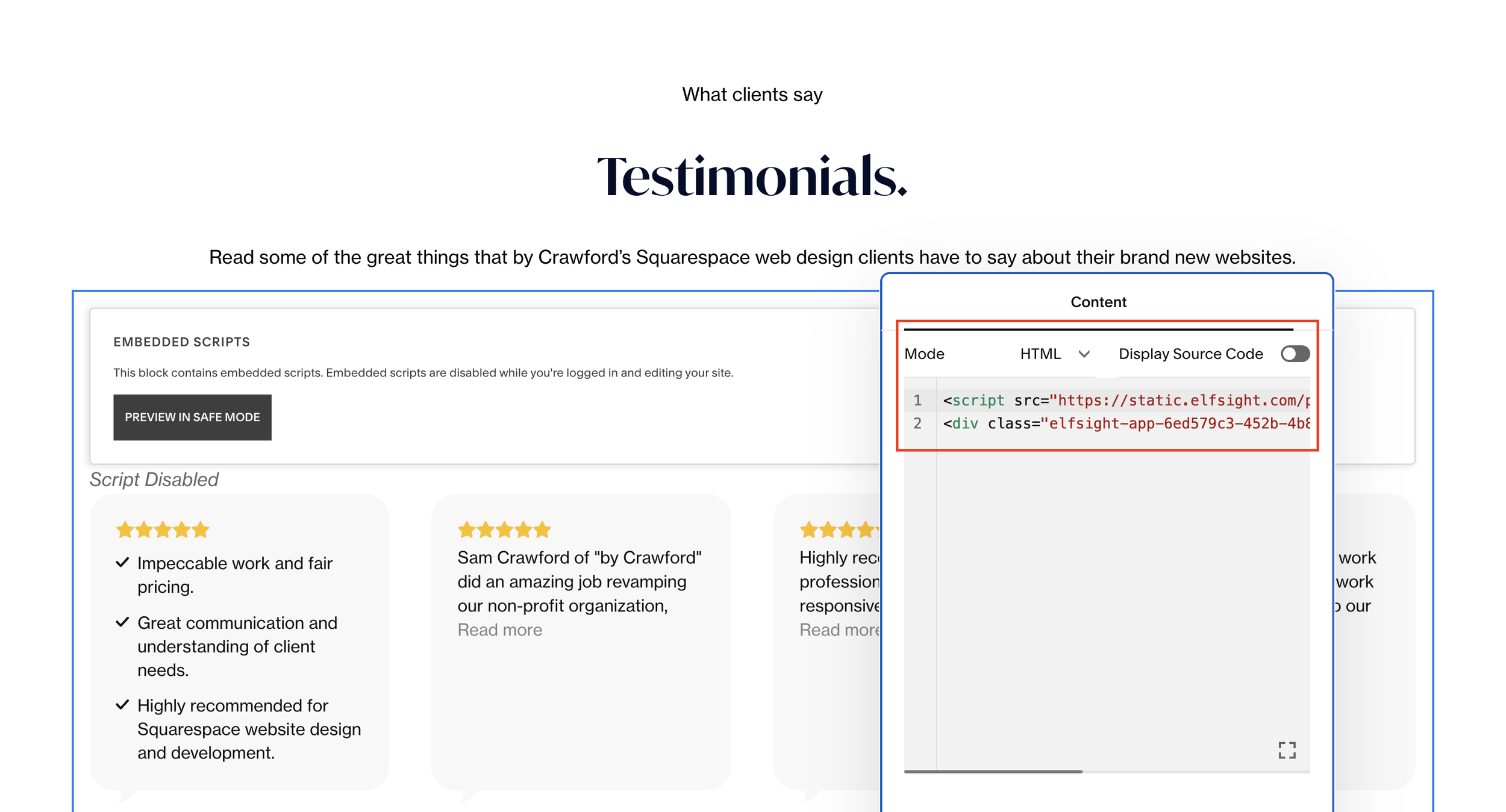
Once you’ve connected your Google account, in your elfight dashboard click install and copy the embed code that appears.
You then just need to add a code block to the page and section where you want to display your Google reviews and paste it in. Simple!
This is the easiest way I’ve found to add Google Reviews to your website, let me know if you try it out!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.