Squarespace Courses New Styling Features Explained
If you’re a Squarespace web designer then you were probably as excited as I was when the web builder launched its courses platform.
A place to host course content, Squarespace has now introduced new styling features meaning you can change how your Squarespace Courses page looks.
Exciting, right? Read on to find out more…
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Head to Website > Course > Course Overview and click edit. Select the Edit Layout button and here you’ll be presented with all of your styling options to make your course page bespoke to you.
Within the Elements tab you can toggle on or off various elements on the page including course title and description and lesson titles and excerpts.
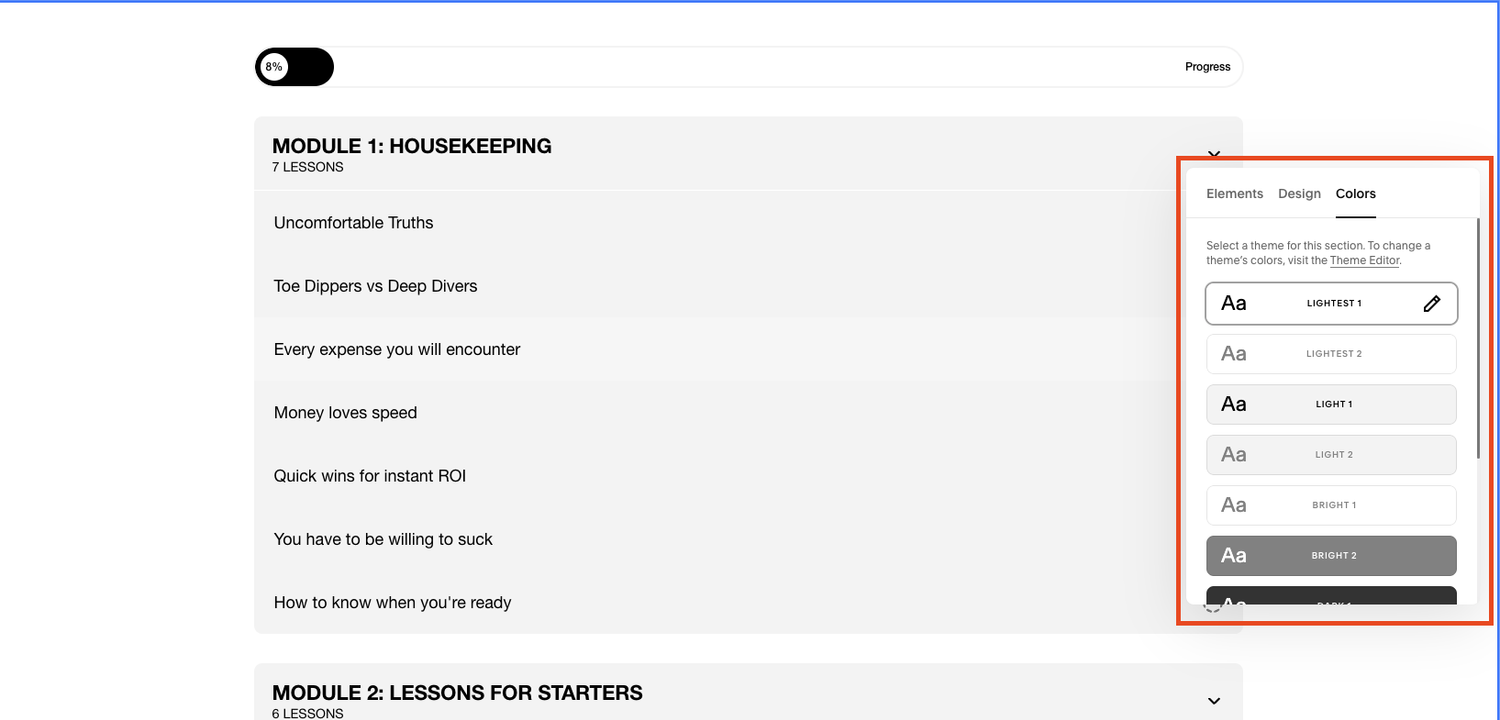
Once you’ve decided what you want to display on the page, head to the colours tab. Here you can select your colour scheme for the page.
The design tab meanwhile allows you to edit various different elements of the course page design such as the size of your buttons, spacing on the page, text alignment, the layout of your course overview, borders and lesson thumbnail size.
You can toggle elements on and off or play around with sizing and aspect ratio until you’re happy with the design of the page.
Once you’ve edited your design, don’t forget to hit save.
This is a great new feature from Squarespace as originally, all course pages followed the same design but now you can create a page that’s bespoke to you and aligns with your brand.
To see Squarespace Courses in action, take a look at my course, Six Figure Design Club, where you can learn how to make six figures from building Squarespace websites and of course, all the content is hosted on Squarespace Courses!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.