Organise Images Into Folders on Squarespace
If you've been uploading lots of images to your Squarespace website, you’ve probably noticed that your Asset Library can quickly become cluttered. Without any structure, it ends up as one big wall of content, making it hard to find what you need, especially if you're working with hundreds of visuals.
The good news? Squarespace allows you to create folders to categorize and organize your images, and the process is quick and easy. In this guide, I’ll walk you through how to tidy up your Asset Library using folders so you can manage your media more efficiently.
Why Organizing Your Squarespace Asset Library Matters
Keeping your media library organized isn't just about aesthetics—it helps you:
Find files faster, especially on large sites
Improve workflow during website updates
Maintain consistency with branding and file naming
Avoid duplicate uploads by making it easier to spot existing files
Want a framework for designing the perfect homepage?
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.
How to Create Folders in the Squarespace Asset Library
Follow these simple steps to start organizing your images in Squarespace:
Log in to your Squarespace dashboard.
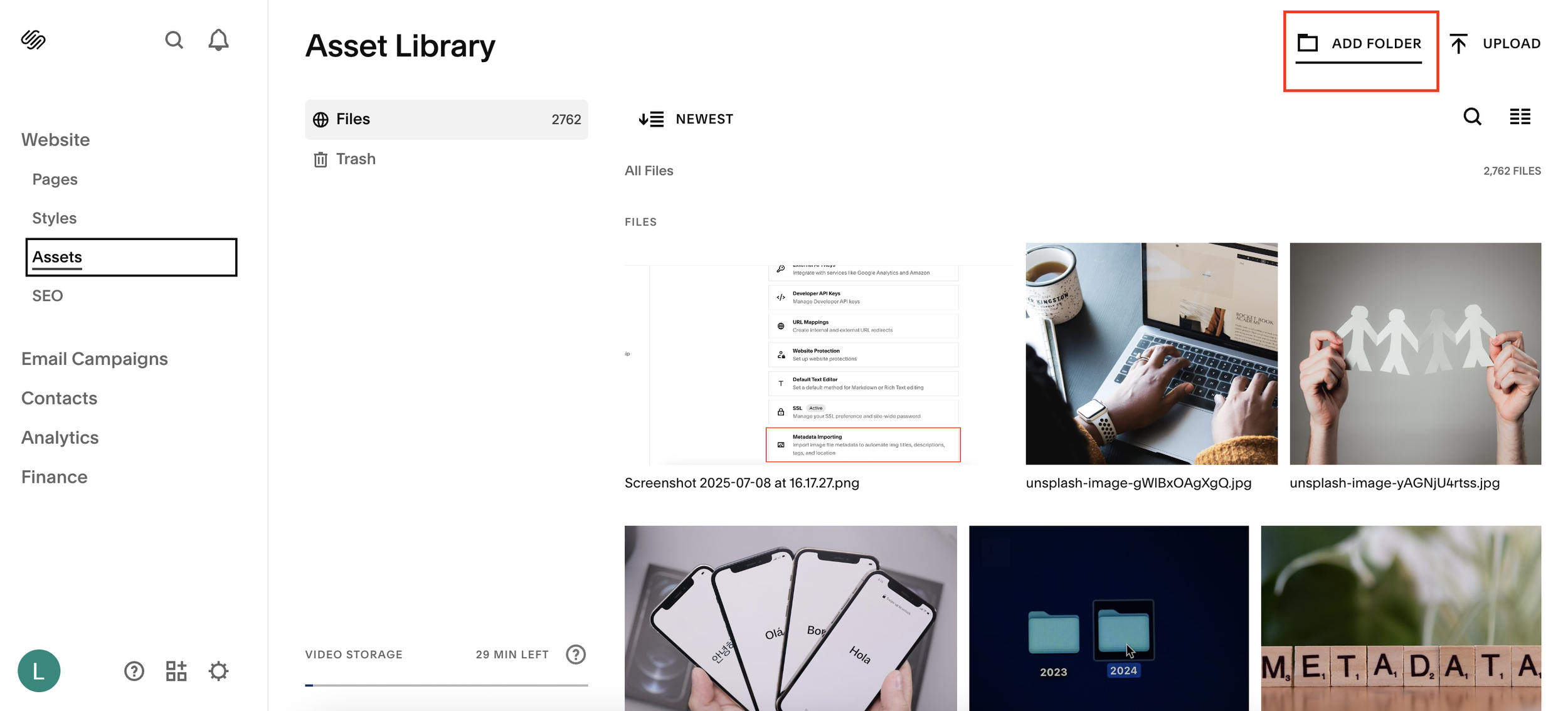
From the main menu, go to Website > Assets
You'll see your current files, likely a long list of uploaded content.
In the top-right corner, click Add Folder.
Give your folder a name (e.g.Six Figure Design Club or Icons) and click Create.
How to Move Images into Folders
Now that you've created folders, here’s how to organize your images:
Click on the images you want to move.
Look for the Move To icon at the bottom of the panel.
Select the appropriate folder and confirm the move.
Your images will now be tucked away neatly, making the Asset Library much easier to navigate.
Creating Subfolders & Managing Your Files
Squarespace also lets you:
Create subfolders within folders
Rename folders
Delete unused folders
Move folders into other folders for deeper organization
To access a subfolder:
Click on the parent folder (e.g., Icons).
Inside, you’ll see any subfolders listed.
Use the breadcrumb navigation to move back and forth easily.
Pro Tip: Use Clear Naming Conventions
Keep your folder names descriptive and consistent to make it easier to find them!
This makes collaboration and ongoing maintenance much smoother.
Final Thoughts
If you’re managing lots of visuals on your site, organizing your Squarespace Asset Library with folders is a game-changer. It only takes a few minutes, and your future self will thank you every time you upload a new image or hunt for an old one.