How to Add a Drop Shadow to Images on Squarespace [Code Free]
Adding a drop shadow to your images on Squarespace can be a great way to add depth and interest to your website.
The most common way to do this is by using custom code however, there is a handy trick that allows you to add a drop shadow without using any code.
Read on to find out what it is.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
First things first, add the image to your webpage that you want to add a drop shadow to. Once you have your image displayed how you want it, click Add Block.
From the options that appear, add a shape block to the webpage.
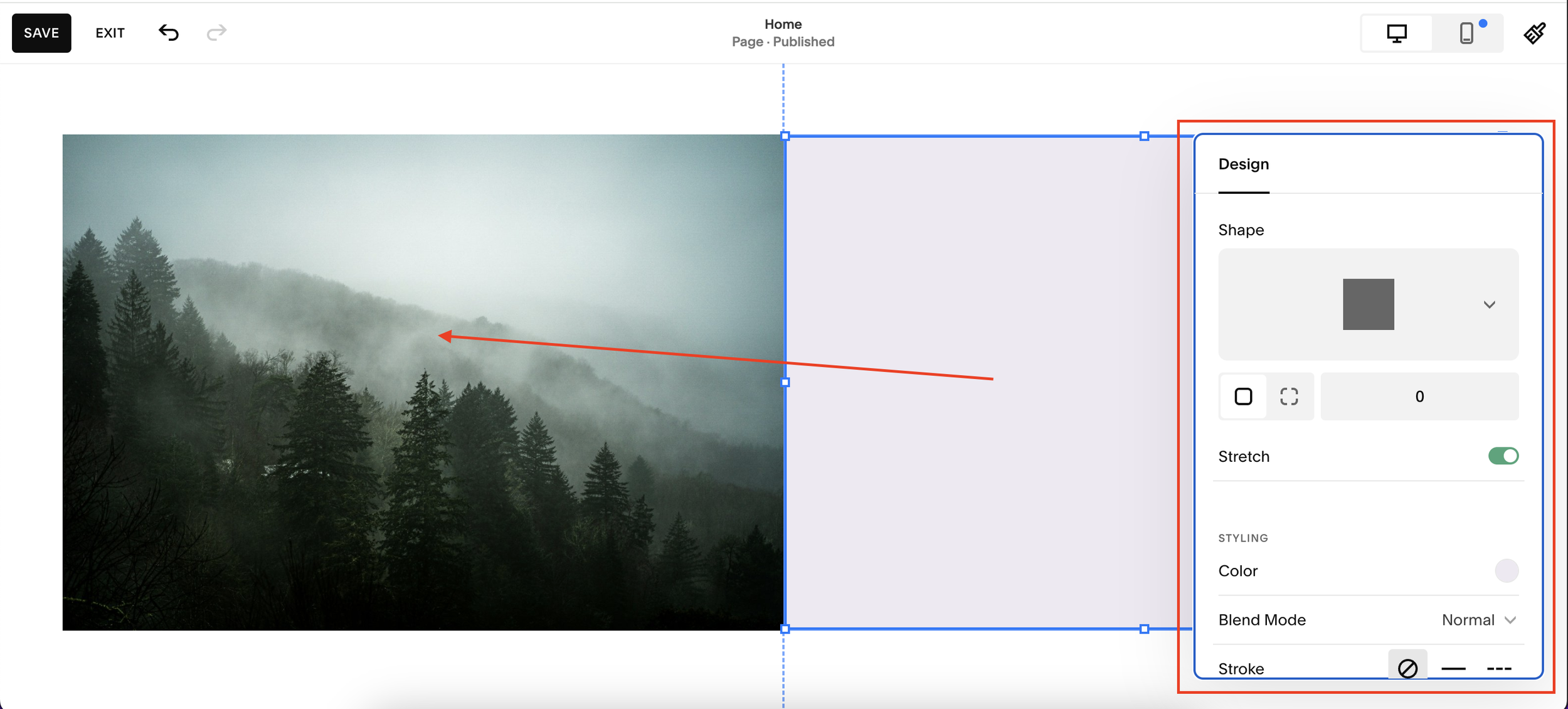
You then need to make sure that the shape block you’ve added is the same size and shape as the image. Drag your shape block to the size you need and click on it to change its shape if needed. Don’t forget to also change the corner radius of your shape block if you’ve changed the corner radius of your image!
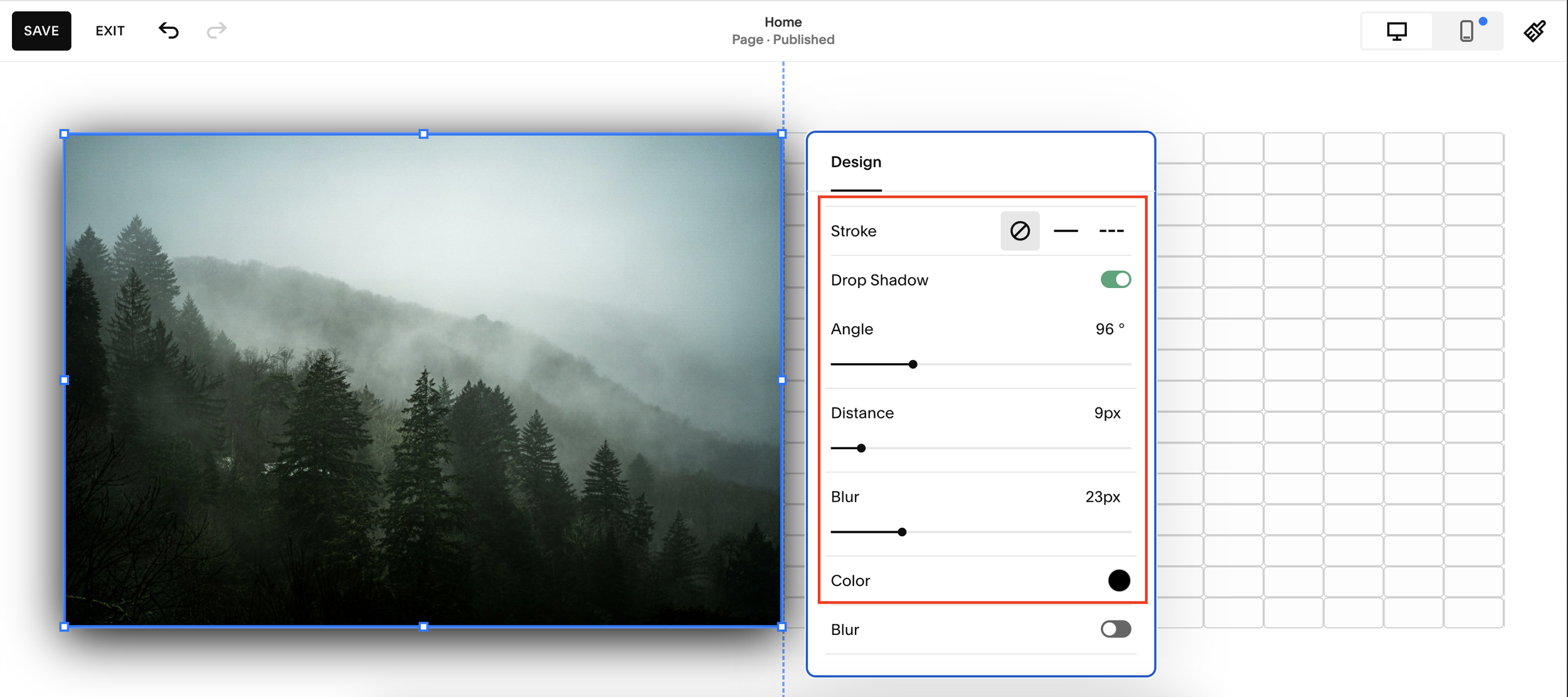
You can also change the opacity of the shape block (and therefore the drop shadow). Once you’ve edited the shape, you need to toggle on Drop Shadow.
This adds a drop shadow to your shape block. You can also change the color of your drop shadow, I tend to stick to black or white. Here you can also edit how your drop shadow looks by playing around with the distance and angle.
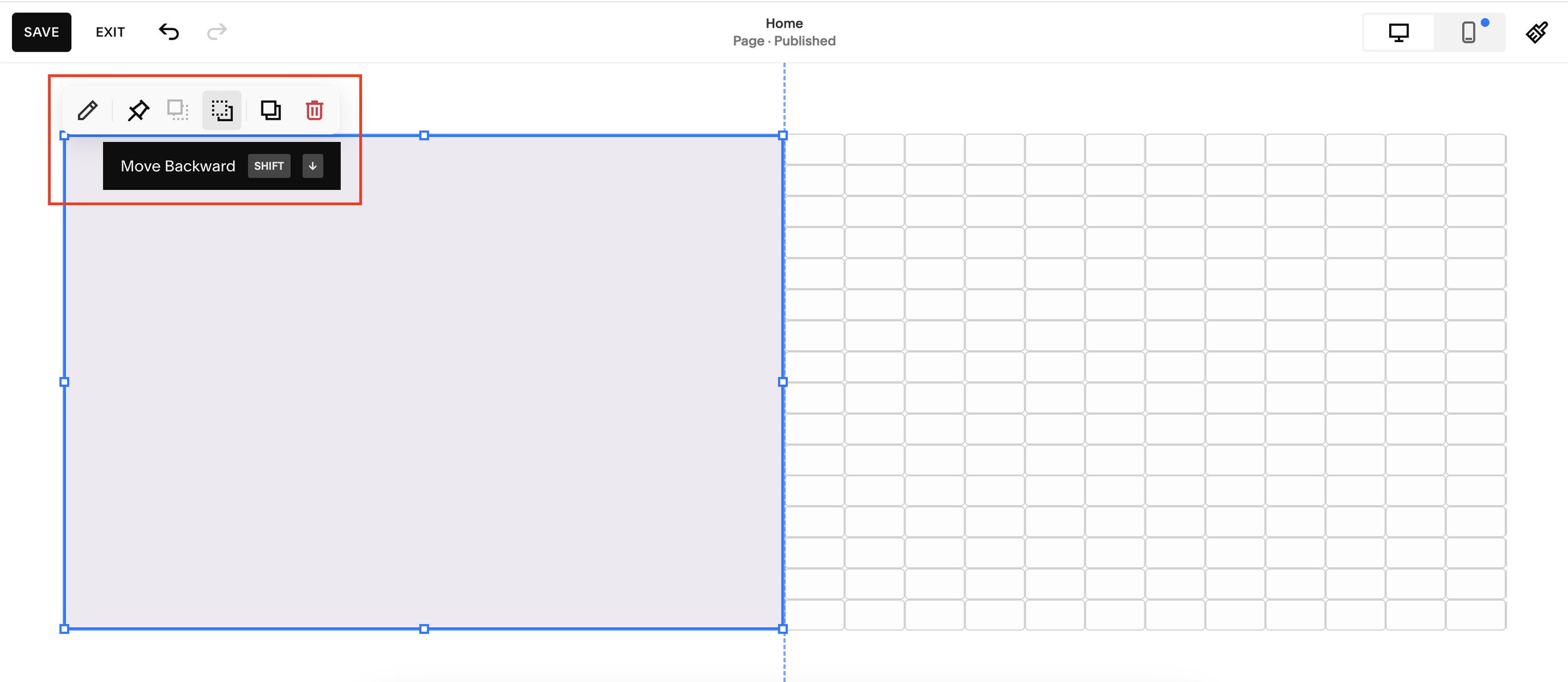
All you then need to do is move your shape block to sit behind your image, by clicking the icon in the image below from your shape edit panel.
And voila, you’ll have added a drop shadow to your image without needing to use any code at all.
This is a nifty trick to have up your sleeve if you don’t want to clog your website up with too much custom code.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.