Can you build a Squarespace website with AI? | Squarespace Blueprint explained
There’s a new Squarespace update in town and it’s one many people have been wondering about for a while.
Squarespace Blueprint is the platform’s version of an AI Squarespace website builder. By asking users a set of questions, the AI tool will create a “starting point” website for users.
For any web developers reading this I wouldn’t start panicking that you’re going to be out of a job just yet. Squarespace Blueprint may be able to help get users started, but it’s still nowhere near capable of the coding and customisation that experienced web designers can offer.
I’m getting ahead of myself here anyway, because whilst the AI feature may not be able to offer a finished, high-quality product (yet), what it does do is offer a solid foundation. Now for some users, this foundation will be enough and they’ll populate the template Squarespace Blueprint provides and hit publish.
How does Squarespace Blueprint work?
For most people however, they’ll be able to use Squarespace Blueprint to get them started, before customising the template to fit their specific needs and design desires.
So let’s take a look at how exactly Squarespace Blueprint works…
To get started with Squarespace Blueprint you need to head to squarespace.com/templates/custom-website-templates
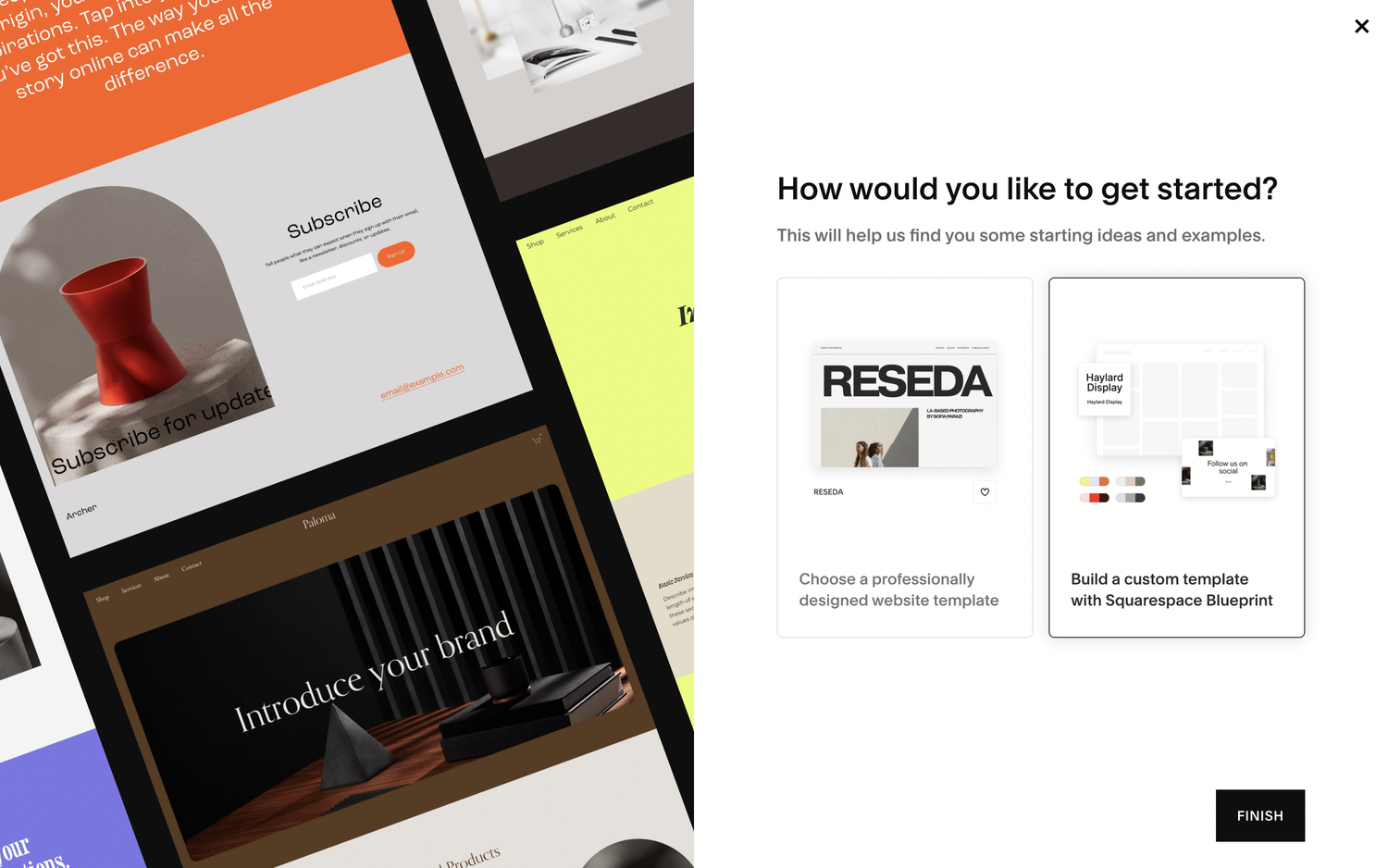
Once you click Let’s Go you’ll be presented with various question pages from Squarespace.
First up you’ll be asked to input the name of your website, then the fun begins.
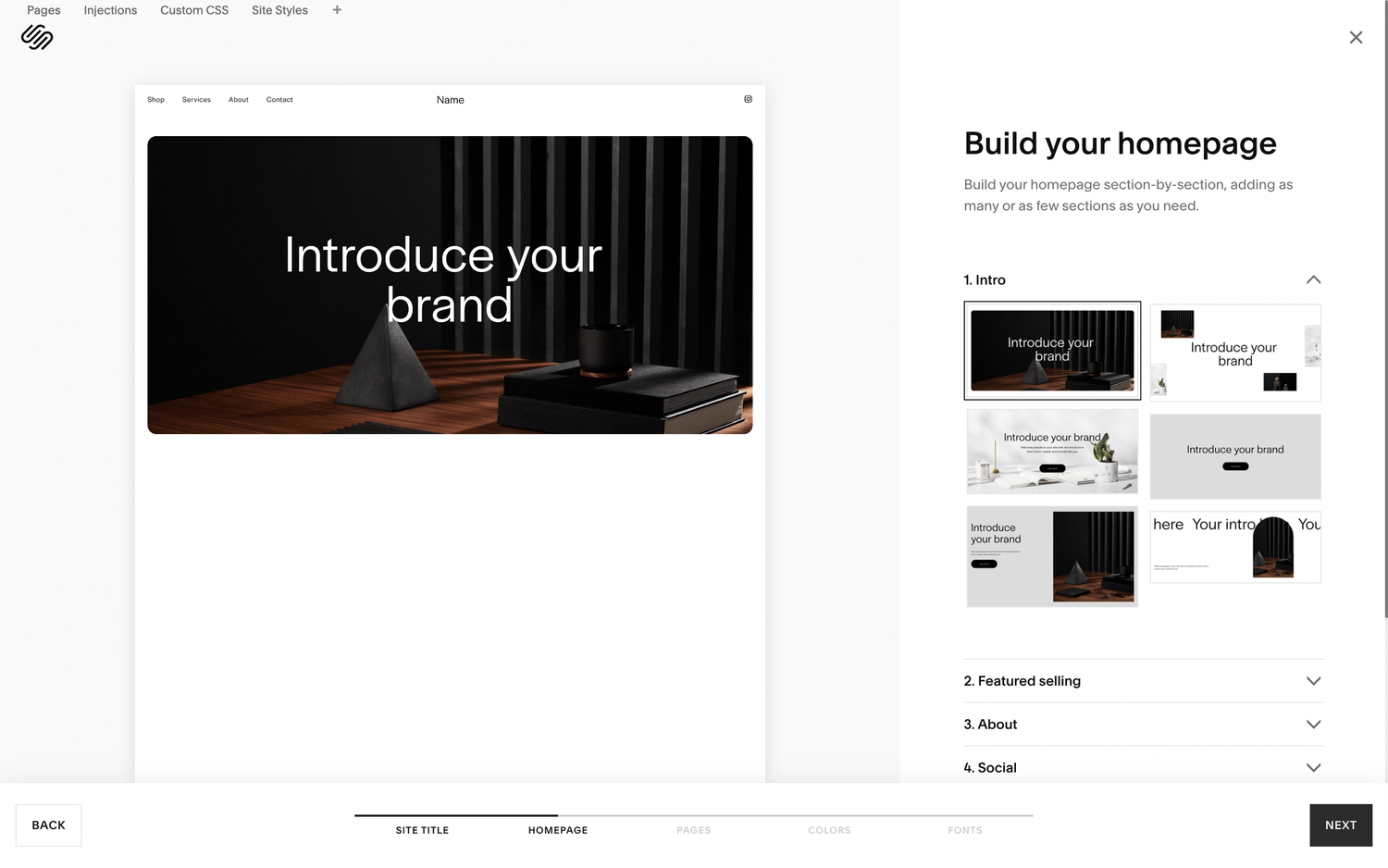
Squarespace Blueprint will give you the option of various template styles to build out your homepage and other pages on your website. You’re effectively given a multiple choice option for each section of the page, allowing you to pick from multiple different design styles.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Then you can select which pages you want to add to your website such as contact, about us and shop.
Next up you’ll be presented with multiple different colour palettes to choose from and then finally a font pairing.
Once you’ve made all of your choices, hit finish and Squarespace will put all of your choices together, building out the foundation for your website.
You can access your built website in your edit dashboard exactly the same way you access a site you’ve built from scratch, allowing you to go through the website Squarespace Blueprint has built and tweak any features you don’t think are quite right.
And of course, at this stage you’ll need to add in your own unique and optimised copy.
For those looking to explore more design options, check out these Squarespace templates to find the perfect fit for your website.
As I said at the start of this article, Squarespace Blueprint isn’t going to put web designers like myself out of a job but it will provide users who are looking for help getting started with their Squarespace website an excellent foundation.
Squarespace Blueprint isn’t the only AI update Squarespace have recently launched, there’s a new AI copy generator for you to check out too!
Do you think AI is the way forward for web design? Or is it the human eye that makes websites stand out from the crowd? Let me know your thoughts!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.