How to Add Superscript to Your Squarespace Content
If you’re working with a trademarked or copyrighted name, you might need to add superscript to your Squarespace website.
Superscript is where part of your text is smaller and aligned to the top of your content for example:
by Crawford ™
The ™ at the end is superscript.
Adding superscript to your Squarespace website is actually pretty simple, keep reading to find out more.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
To add superscript to your website you’ll need to use some custom CSS. But first, you need to target a specific piece of text on your website. The easiest way to do this is to target either bold or italic text (don’t worry, the code will convert the text back to normal).
The code you need to add to your Custom CSS box is:
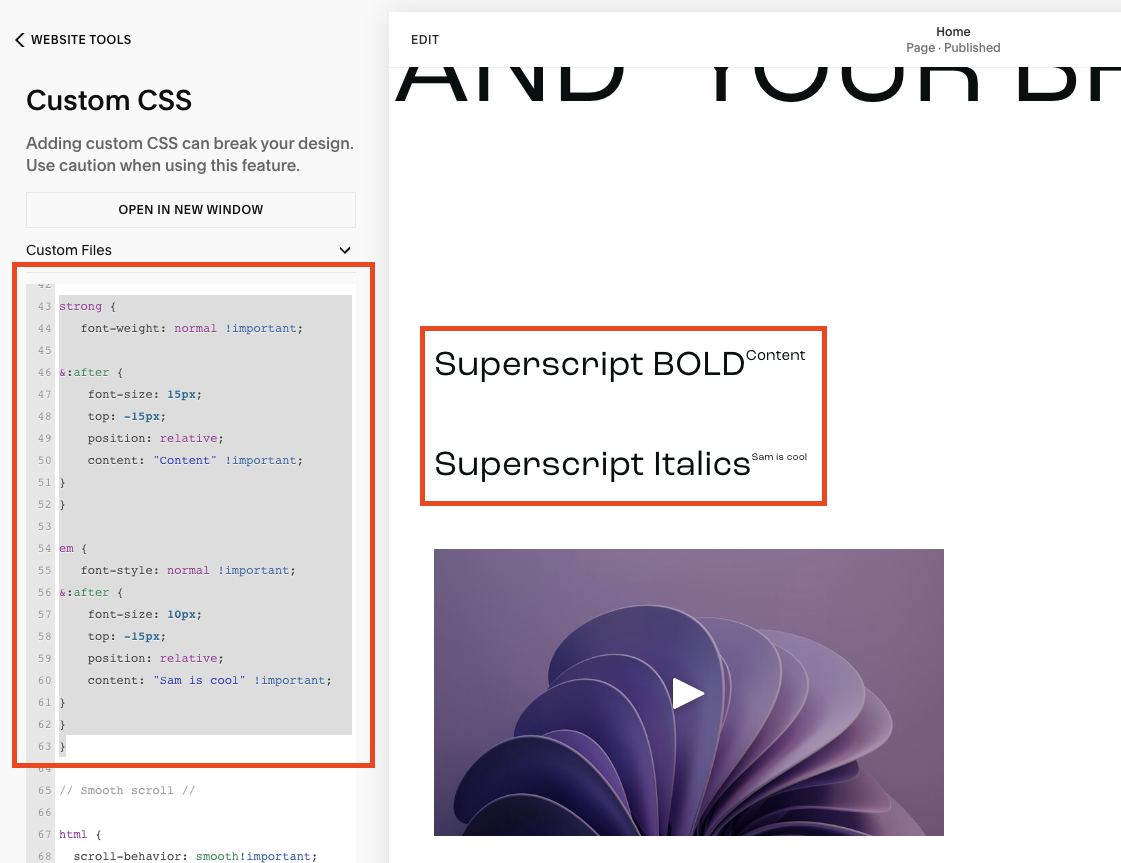
strong {
font-weight: normal !important;
&:after {
font-size: 15px;
top: -15px;
position: relative;
content: "Superscript text goes here" !important;
}
}
Above is for bold text, below is for italic text…
em {
font-style: normal !important;
&:after {
font-size: 10px;
top: -15px;
position: relative;
content: "Superscript text goes here" !important;
}
}
}
Firstly the code targets the bold (or italic) text on your website, if you don’t want it to appear bold, keep in that first line of code. Remove it if you do want it to appear bold.
The code then targets where the superscript appears (e.g. after the bold text), the size of the superscript and the position.
You can change the size of your superscript depending on how big you want it to be and the final part of the code, the content line, refers to what you want the superscript to say e.g. ™.
If you want your superscript to be the copyright symbol, just copy and paste the symbol into this section of the code.
Don’t forget, if you just want your superscript to appear in one section of your website (and for example not on every bit of bold text) be sure to wrap your code in the section ID. You can use the Squarespace Block ID Finder Google Chrome plugin to find your section ID.
Once you’re happy with your superscript, don’t forget to hit save!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.