Recreate 3D Effect From Squarespace “Hello Down There” Template [SQUARESPACE SUPER BOWL AD]
If you saw the recent Squarespace superbowl advert then you might have seen the example “hello down there” website that went with it.
The website uses a super cool 3D effect on the homepage that adds depth and excitement to the website.
Well guess what? I’m going to walk you through how you can recreate that exact effect on your own Squarespace website.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
To recreate the 3D effect, all you need is a few quality assets that will work well as a 3D section.
Add your new section to your website and begin by setting your background image for the section. This is the background to your 3D section, so think carefully about what you want it to be and ideally choose something that already has some depth to it, rather than being a solid and flat color for example.
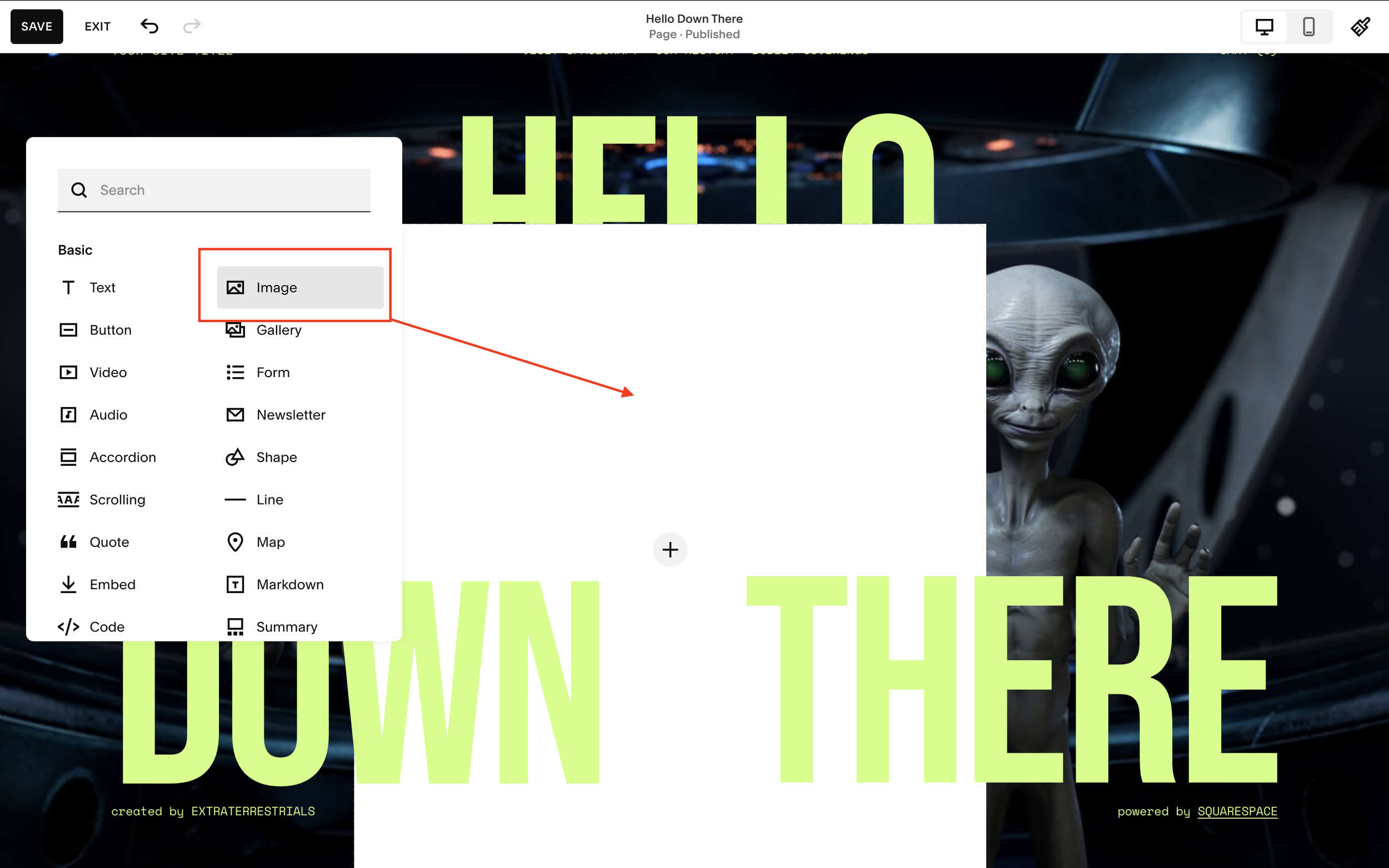
Next add an image block to your section and add the image that you want to sit at the forefront of your section (e.g. the alien in the Hello Down There example).
Position the image where you want it to appear on the page. Make sure fill screen is toggled off to get the full effect.
Next add your text blocks. To recreate the same 3D effect that the Hello Down There template uses, you want to add at least two separate lines of text, one to sit at the top and one to sit at the bottom. Add these as separate text boxes and again position them on the page where you want them.
You then want to move one of the text boxes, usually the one at the top, so that it sits behind your main image (aka your alien). Hit the move behind icon to do this.
And that’s it, it really is that simple. To recreate the 3D effect, it’s just three elements, an image and two text boxes, plus a background image.
Hopefully you found this easy to follow but if you’re still unsure, be sure to check out the video version of this tutorial embedded on the page above to see the trick in action.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.