How to Change Squarespace Template in Version 7.0 & 7.1
Updating your Squarespace template can give your site a fresh new look, but where do you start?
While it can seem complicated, updating your template is a breeze if you know what steps to take. This guide will show you how to change website templates on Squarespace. However, note that there is a difference in how templates function in Squarespace version 7.0 and 7.1.
Squarespace: Change Template in Version 7.0 vs. 7.1
The process of changing templates in Squarespace versions 7.0 and 7.1 differs considerably. While version 7.0 gives you the flexibility to switch to multiple templates in the 21 template families, version 7.1 locks you into the template you choose when creating your site.
With Squarespace 7.0, you have the freedom to explore different templates to find the perfect look for your site. If you get bored with your template or want a fresh design, you can browse the template options in your Squarespace account and select a new template to replace your current one. All your content and customisations will seamlessly transfer to the new template.
However, if you’re using Squarespace 7.1, you won’t have the option to change templates within your account. Squarespace removed this feature to optimise 7.1 for speed and performance. The template you pick when first creating your 7.1 site is permanent, as I explained in this video:
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
But don’t worry; there are still ways to revamp the style of your Squarespace 7.1 site.
You have a few options, and they include the following:
Use Squarespace’s customisation features, like adding blocks and changing fonts, colours, and layouts, to restyle your existing template. With the Fluid Engine’s drag-and-drop block interface, you can rearrange content sections and add new elements to significantly transform the look of your template.
Hire a Squarespace designer to customise your templates. Squarespace experts can modify template files and build a bespoke template tailored to your brand and needs.
Export your site content and import it into a new Squarespace 7.1 site using your desired template. You’ll have to redo any custom styling and layouts, but you can keep all your written content, images, products, etc. Then, point your domain to the new site.
Tip for Exporting: Squarespace export option only supports WordPress. However, its import option equally supports WordPress. So, you can simply export to WordPress, save the file, and import it into your new site.
While Squarespace 7.1 lacks the “Change Site Template” feature, there are still ways to redesign your website’s appearance. With a little tweak, your 7.1 Squarespace site can get a fresh makeover and a new stylish design. In the next section, I’ll walk you through how to change templates in Squarespace version 7.0.
How to Change Squarespace Templates in Version 7.0
To change template in Squarespace, follow these steps:
Step 1
First, log in to your Squarespace account and navigate to the “Design” menu. Under “Template,” click “Change Template.” This will open a gallery of templates you can choose from. Browse the options and find one you like.
Step 2
When you find a template you want to use, hover over the thumbnail and click “Preview.” This will show you in preview mode how your existing content will look with the new template. If you don’t like what you see, go back and choose another option.
Step 3
Once you find a template you love, click “Install Template.” Squarespace will install the new template and apply it to your site. At this point, your site will have the look and feel of the new template but with your existing content and settings.
Step 4
Review how your live site now looks and make any changes needed. You can adjust page layouts, update your colour palette, change fonts, etc. When everything looks good, select “Set as Live Template” at the bottom of the screen.
That’s it! Switching templates in Squarespace is quite straightforward in version 7.0. And while you can’t change a site template in Squarespace version 7.1, there are several options to give your site a new look. Continue reading to learn more.
Template Options for Squarespace Version 7.1
With Squarespace 7.1, you only have access to a single responsive template. This means the only options you have to give your website a new look include:
Customising the template
Creating a new Squarespace site
Most people choose to customise their templates. Squarespace 7.1’s template design panel is modern, minimal, and versatile. You can easily customise it for blogs, stores, portfolios, and more.
The second option involves starting over by creating a new website with a new template in Squarespace. After that, you then import your existing content from your previous template site and point your domain to the new site. Your new content will appear in the not linked section of your pages. Remove duplicate pages and link them to make them visible on your site.
While 7.1 may limit your ability to switch templates in Squarespace, the ability to deeply customise one template to your brand and needs means you can achieve almost any design within the system. The key is taking the time to explore all the options to create a site that represents you.
If you do get stuck or need more advanced design changes ora different template, you can always contact a Squarespace designer. I can make custom changes to your template for you. In the next section, I’ll show you different ways to customise your Squarespace version 7.1 template.
How to Customise Your Squarespace Version 7.1 Template
It’s easier to customise your existing website than start all over with a new template. Luckily, with the introduction of the Fluid Engine editor, customisation options in Squarespace 7.1 are robust. You can edit or add a new page section and change your own website with fonts and colours.
Editing a Page Section
To edit a section, go to the page and select the “EDIT” button.
Next, hover over the section of interest and click “EDIT SECTION.”
Make changes to the page content name, images, spacing, or any other attributes as needed.
When done, click “Save” then “Exit” to see your changes live on the page.
Adding a Page Section
To add a page section, head to your page of choice and select the “EDIT” button.
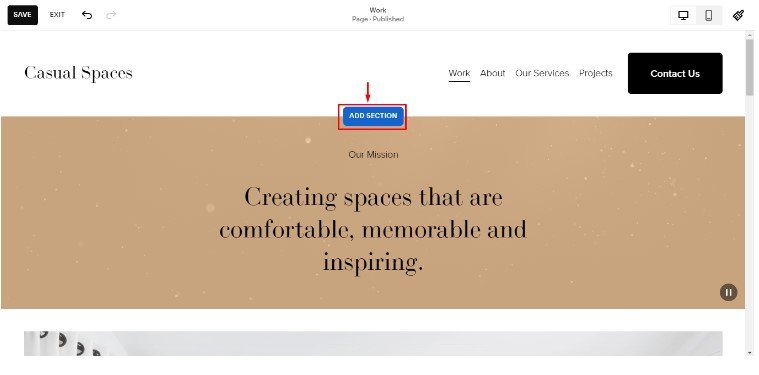
Next, click the “ADD SECTION” button.
Choose from options like Text, Image, Gallery, Blog Post, Products, etc.
Add content to the new section and arrange as desired on the page.
Changing Website Fonts
To change fonts, start by editing any page of interest and select the “Brush” icon.
Click on “Fonts” to modify your site’s fonts as you desire.
Play around with different font combinations for headers, body text, links, etc., until you find a look you love.
Changing Website Colour
To change colours, click the “Brush” icon and select “Colours.”
You can update your colour theme by choosing complementary shades for your Squarespace template.
Adjust colours for elements like links, buttons, headers, and more.
You can also tweak specific hex code colours if desired.
Note: The changes you make to your colour theme won’t automatically apply to your website.
Need help customising your Squarespace website template? Just drop me a message here!
Before I round off on how to switch templates on Squarespace, I will leave you with some tips to help you build a visually appealing Squarespace template that your visitors will love.
7 Tips for a Compelling Squarespace Template Design
When designing or changing templates in Squarespace, keep these design tips in mind to create an engaging user experience:
Focus on visual hierarchy: Use sizes, fonts, spacing, and alignment to indicate importance and lead the viewer’s eye. Give the most important elements—like your logo, primary navigation, and call-to-action buttons—the most prominence.
Keep it minimal: Don’t overcrowd your template with too many elements, colours, fonts, or images. A clean, minimal design helps highlight what’s most significant. Leave some blank space to enhance readability.
Use high-quality images: Professional product photos, lifestyle images, nature scenes, cityscapes — whatever suits your brand. High-resolution, eye-catching images make a strong first impression. But don’t use too many images, or it will clutter your page. Likewise, limit your image sizes to about 250–500kb to avoid slowing down your page load speed.
Choose a mobile-friendly template: With more people accessing the web on their phones and tablets, it’s important to ensure your template is fully responsive. Opt for a template specifically designed to work on any screen size. Although Squarespace assures that all their templates in the Squarespace template gallery are mobile-ready, ensure they work for you as intended after every tweak, such as those involving custom CSS.
Pick a complementary colour palette: Having a cohesive set of 2–5 brand colours creates visual consistency. For the best results, choose a colour palette that aligns with your brand identity before selecting a template. Then, find a template that lets those colours shine through.
Keep your navigation simple: Don’t make people hunt for the information they need. Clean, straightforward navigation with clearly labelled menu items helps visitors easily move between pages, enhancing the user experience.
Review your template on multiple devices: What looks great on a desktop monitor may need some tweaks for mobile or tablets. Check how your template displays on different screen sizes and make any necessary adjustments before launching your site.
These tips will help you create an attractive, user-friendly template that effectively communicates your brand message to everyone who visits your Squarespace site. Remember, I am always here to help with any design challenges you may encounter.
Frequently Asked Questions
Can I reset my Squarespace template?
You can reset your Squarespace template’s style tweaks, which include fonts, colours, and other styles, back to their original settings using the “Site Styles” panel. However, note that you can’t reset the demo content itself. If you want to completely start fresh with the demo content, you would need to begin a new trial. This allows you to maintain the template-specific original design elements while starting over with the content.
How do I change my default theme in Squarespace?
To change a theme in Squarespace, you can follow these steps:
Access the customisation options for your website by logging into your Squarespace account and navigating to the “Design” section.
Look for the “Colours” option and click on it (“Brush Icon” >>> “Colours”).
Within the “Colours” settings, you will find the theme label under “Customise your themes” >>> “THIS PAGE.” This label represents the default colour theme assigned to new sections.
4. To change the default theme, simply select a different colour theme from the available options.
5. Save your changes.
Are all Squarespace templates the same?
No, all Squarespace templates are not the same. While all Squarespace version 7.1 templates belong to the same family, in Squarespace version 7.0, templates within the same family share the same features and style options, but their specific layouts, themes, and visual identities differ vastly.
Think of it like a clothing store: all shirts might have sleeves, but you wouldn’t say they’re all identical! Squarespace offers hundreds of diverse templates across versions, each with unique aesthetics and functionalities to cater to various website purposes and personal preferences. So, choosing the perfect template involves finding the one that best reflects your vision and brand. Whether you're building a blog, an online store for personalized t-shirts, or a professional portfolio, there's a Squarespace template out there that's the perfect fit.
Why won’t Squarespace let me change my template?
Squarespace won’t let you change your template in version 7.1 because all templates share a single design system. Instead of swapping templates, you edit your site directly with powerful tools. This streamlines site management and offers a consistent user experience for visitors.
Think of it as having a chameleon website that adapts to your design choices, not a wardrobe of pre-made outfits! So, don’t fret if you picked the “wrong” template — unleash your creativity and customise your site to perfection!
Does changing a Squarespace template affect SEO?
Changing templates on Squarespace can subtly impact SEO. While Google cares more about text content, templates vary in structure, code, and loading times. A new template could boost your site by improving mobile responsiveness or speed or slightly hurt it if it uses heavier Javascript or disrupts your existing content hierarchy.
To minimise the risk of a template negatively affecting your website’s SEO, opt for templates with SEO-friendly features like clearly outlined headers and lightweight graphics, and update internal links if needed. Remember, compelling content remains the SEO king, so focus on that first and foremost!
Conclusion
That’s everything you need to know about how to change templates on Squarespace. With a few simple clicks and drags, you can give your site a whole new look. Take your time to experiment with designs, and don’t be afraid to contact me for help if you do run into trouble. Hopefully, this guide gives you the confidence to take control and make your site distinctly yours.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.