How to Hide a Page on Squarespace [2025 Step-by-Step Guide]
When designing your website on Squarespace, maintaining a clear and intuitive navigation structure is key to ensuring a positive user experience.
However, there may be times when you want certain content to remain on your site without being prominently displayed in the navigation menu. In this case, you need to learn how to hide a page on Squarespace — perhaps it’s a special landing page for a marketing campaign or a personal project you’re not ready to share with the world. Whatever the case, Squarespace offers a simple solution to disable pages from appearing in navigation and even hiding a section from your pages.
In this guide, I will walk through the steps to seamlessly hide a page from navigation on Squarespace. I’ll also explore how to hide sections on Squarespace pages, plus other alternatives to hiding pages and sections.
And if you prefer a more visualized approach, check out my video below.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
How to Hide a Page From Navigation on Squarespace in 4 Steps
If you’re looking to hide pages from the navigation menu in Squarespace, it’s a pretty straightforward process. This can be useful if you want a page to be accessible via a direct link but don’t want it cluttering up your primary navigation.
Here’s how to go about it in 4 steps: Here’s how to go about it in 4 ste1ps:
Access your pages panel: Start by logging into your Squarespace account. Once you’re in, navigate to the “Website” panel; this is where all your site’s pages live.
Drag and drop: Find the page you want to hide. Click and drag that page down to the “Not Linked” section. This area is below your main navigation sections, and pages placed here won’t show up in your site’s navigation menus.
3. Check the Page Status: Just to be sure, after moving the page, click on the gear icon to open the page settings. Make sure “Enable Page” is toggled on if you want the page to be accessible by a direct link. If it’s disabled, no one can access it — not even with a direct link.
4. Direct Linking: Now that your page is hidden from navigation, you need to provide a direct link to it for anyone you wish to access it. You can do this by adding the link to your content in a footer or sending it directly to your intended audience.
Note: Even if you hide all the pages from navigation, it doesn’t impact the site availability to visitors — it can still be found by search engines unless you disable it or set it as private. If you want to hide a Squarespace site from Google, you should adjust the page’s SEO settings to add a no-index tag or password-protect the page.
Remember, hiding a page from navigation doesn’t delete the page or its content; it simply removes it from the menu, making your site look cleaner and more organized while still keeping the content live for those who need to access it. However, if you don’t want to hide your entire page, simply hide a page section.
How to Hide a Section on Squarespace
There are various reasons why you might want to hide a section on Squarespace. If you do, there are two different ways to achieve this. One uses custom code, and the other uses the new Saved Sections feature on Squarespace. But before I get into the details, I’d like to start by explaining why you may need to hide a page section on Squarespace in the first place.
Tip: If you need to hide a block on Squarespace, check out my guide for the required steps.
5 Reasons You May Need to Hide a Squarespace Page Section
Understanding the reasons behind hiding a section can help you make informed decisions and optimize your website’s functionality.
Here are some common scenarios where hiding a section can be beneficial:
You have outdated content: Over time, certain sections of your website may become outdated or irrelevant. By hiding these sections, you can maintain a clean and up-to-date website, ensuring that visitors only see the most relevant and accurate information.
You need personalized landing pages: If you want to create a personalized experience for specific visitors or campaigns, hiding certain sections can be useful. This allows you to tailor the content and design of your landing page to cater to specific target audiences, enhancing engagement and conversion rates.
You want to improve performance: Large or resource-intensive sections can impact your website’s loading speed. Hiding these sections means you can optimize performance and provide a faster and smoother browsing experience for your visitors.
You want to conduct A/B testing: When conducting A/B tests to optimize your website’s design or content, hiding different versions of sections can help you compare and analyze the performance of each variant. This enables you to make data-driven decisions and improve overall user experience.
You have sections with customized code: If you have specific sections with custom code, hiding them allows you to selectively control the visibility of these elements. This can, for example, be useful when integrating third-party tools or widgets or when implementing custom functionalities.
Remember, when hiding a section, consider the impact on user experience, accessibility, and search engine optimization (SEO). It’s essential to strike a balance between hiding sections for specific purposes and maintaining a cohesive and user-friendly website.
With that out of the way, I’ll now walk you through the two methods you can use to hide a Squarespace page section.
Squarespace: Hide Section Using “Saved Sections”
Start by selecting the section that you want to hide when editing a page, and in the panel that appears, click the heart icon.
This will add the section to your “Saved sections.” You can then remove the section from your website, allowing you to go live without the section on the webpage.
To add the section back in, navigate to your “Saved sections.” That is, head to the “Edit Dashboard” view of the relevant page, select “Add Section,” and choose the section from your saved sections library.
This is the easiest way for the majority of people to hide a section on Squarespace. There is, however, one downfall. Once you add it back in, the section ID and block IDs for that section will change. This means if you have specific code targeting the section or a block within that section, it will no longer be active on your website. That’s where the second method comes in — it’s more helpful for the sections that include specific pieces of code.
Squarespace: Hide Section With a Custom Code
If you have some knowledge of CSS and are looking to hide a section on your Squarespace website, you can achieve this by using custom code.
Here’s a step-by-step guide on how to hide a Squarespace section using custom code:
Identify the section: Determine the specific section you want to hide. Each section on your Squarespace website has a unique identifier known as the Section ID.
Find the section ID: To find the Section ID, you can use the Squarespace ID Finder. This tool allows you to easily locate the Section ID associated with the section you want to hide.
Access Custom CSS: Once you have the Block ID, navigate to the “Custom CSS” panel from “Pages” >>> “Website Tools” >>> “Custom CSS”.
Add the CSS Code: In the “Custom CSS” panel, add the following simple CSS code snippet:
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.
#SECTION-ID-HERE {
display: none;
}
Replace “SECTION-ID-HERE” with the actual Section ID you obtained in step 2. This CSS code instructs the section to be hidden from view.
5. Save and preview: After adding the code, save your changes and preview your website from both mobile view and desktop view. The section you targeted should now be hidden from view. Ensure that the rest of your website’s layout remains intact and unaffected by the hidden section.
Now that you know how to hide page sections and hide navigation on one page in Squarespace, you may be interested in other options to hide pages and sections on Squarespace. Continue reading to learn about these options!
5 Alternatives to Hiding Page Sections on Squarespace
If you need more flexibility and control over your content, the above method of hiding sections and pages may not be viable.
Let’s explore other available options:
Archiving Content: Instead of hiding sections that you may not need right now but could be valuable later, consider archiving them. Squarespace allows you to easily archive pages or sections, keeping them out of sight from your visitors but preserved for future use. Check out this Squarespace forum explaining how to archive blog posts.
Conditional Display Logic: If you want to get a bit more advanced, Squarespace supports the use of code blocks that can implement conditional display logic. This means you can set certain conditions under which a section will appear or remain hidden. For example, you might have a promotional banner that only displays during a sale period or a special announcement that’s only relevant to first-time visitors.
Using Tags and Categories: Organize your content with tags and categories to manage its visibility. For blogs, products, and events, you can easily assign categories and tags, which can then be used to filter content. If you want to limit what’s immediately visible to a visitor, you can set up navigation links that only show items from certain categories or tags.
Scheduling Content: Squarespace allows you to schedule pages or posts to go live at a specific date and time. This feature is great for managing content that is time-sensitive or needs to go live in alignment with specific campaigns or events.
Drafts: If you’re not ready to publish a section or are still working on its content, you can save it as a draft. This way, you can come back to it at any time, and it remains invisible to your audience until you decide to go live.
Each of these alternatives serves a different purpose and can be suited to various scenarios. By understanding and utilizing these options, you can manage your content on Squarespace with precision and ensure that your site visitors have a tailored and meaningful experience.
Frequently Asked Questions
Is there a way to hide a section on Squarespace?
Yes, there is a way to hide a section on Squarespace. You can can either use the Saved Sections option, or the Custom Code option as described in this guide.
Can you hide a page on Squarespace without deleting it?
Yes, you can hide a page on Squarespace without deleting it.
Squarespace offers the following options for hiding pages while keeping them accessible:
Password-Protected Pages: If you want to keep a page private for certain visitors but still visible on your website’s navigation, you can add a page password. This way, only those with the password can access the page, while others can still see it on the navigation menu.
Noindex Tag: If you want to keep a page active for visitors but hide it from search engines, you can add a noindex tag. This tells search engines not to index the page so it won’t appear in search results.
How do I hide a section in Squarespace mobile?
To hide a section on mobile in Squarespace, you can follow these steps:
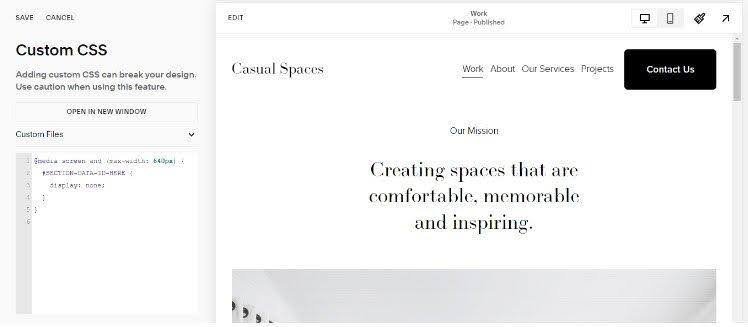
Go to the “Design” section of your Squarespace website and navigate to the “Custom CSS” panel.
Identify the specific section you want to hide and obtain its Data Section ID. You can find this ID by using Squarespace ID Finder.
In the “Custom CSS” panel, add the following code snippet:
@media screen and (max-width: 640px) {
#SECTION-DATA-ID-HERE {
display: none;
}
}
4. Replace “SECTION-DATA-ID-HERE” with the actual Section Data ID you obtained in step 2. This CSS code targets the section and sets its display property to none specifically for only screens with a maximum width of 640 pixels, which typically corresponds to mobile devices.
5. Save your changes and make sure to view your website on a mobile device to confirm that the section is now hidden.
Conclusion
There are several reasons why you may want to hide a page on Squarespace. Whatever your reason, this guide outlines how to go about the process, as well as how to hide particular page sections only. Follow the steps I’ve provided and you’ll be well on your way to improving your website’s navigation for visitors! Finally, if you need help designing or customizing your Squarespace website, you can always reach out to me.