How to add horizontal scrolling text to Squarespace
One of the most popular requests I get from clients is to add horizontal scrolling text to their Squarespace website.
Horizontal scrolling text is a great way to add interest to a webpage and really make your Squarespace websites pop.
Adding it is now simpler than ever as Squarespace has launched a scrolling text block, meaning it’s a quick and easy feature to add to your site.
In today’s tutorial I’ll talk you through how to add it as well as how you can tweak it to make it your own.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
How to add horizontal scrolling text to Squarespace
Head to the edit dashboard for the page you want to add your scrolling text to and add your blank section for the text.
Once you’ve added your blank section to the page, select Add Block and choose the Scrolling element.
Once you’ve added that to your page, double click it to edit it.
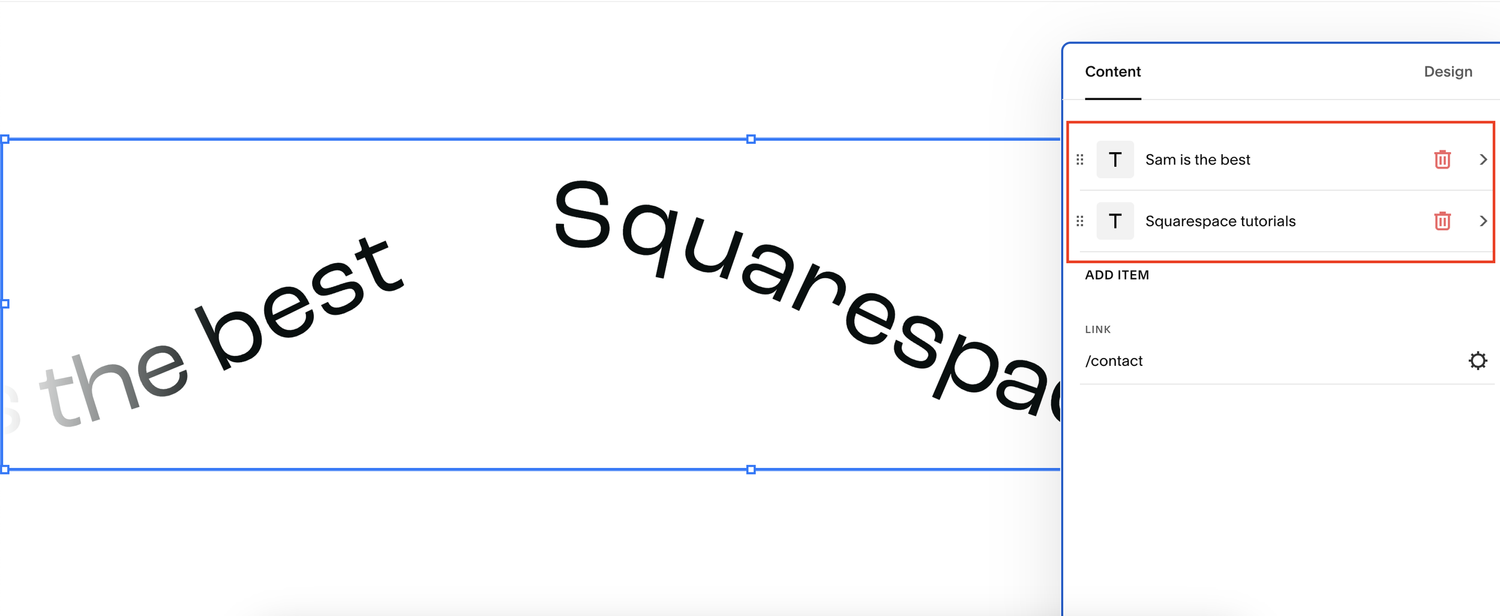
Within the content tab you can edit what your scrolling text says, add and remove items from your scrolling block and drag and drop the elements to change the order in which they appear.
You can also add a link to your scrolling text which means when a user clicks it, they will be directed to another internal or external webpage.
You can then click the design tab and here you can change various aspects of the text including adding spacing to the different elements, increasing the text style and scroll speeds, changing the direction the text scrolls in and adding a “wave” to your scroll.
Once you’re happy with how your scrolling text looks, simply hit save and you’re all done.
Scrolling text is a super effective element to add to your Squarespace website and is actually much simpler to do than people realise.
If you found this useful, be sure to check out the rest of the by Crawford Squarespace guides.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.