Make All Headers Uppercase Squarespace Tutorial
Headers on your website help to attract attention and inform users about what content they can expect to find on your site.
When it comes to styling your headers, there are various ways you can do it. Some choose to display their headers in all uppercase, some choose lowercase and some choose title case (like the header of this page).
In this tutorial, I’ll talk you through how to make all your headers on Squarespace uppercase.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
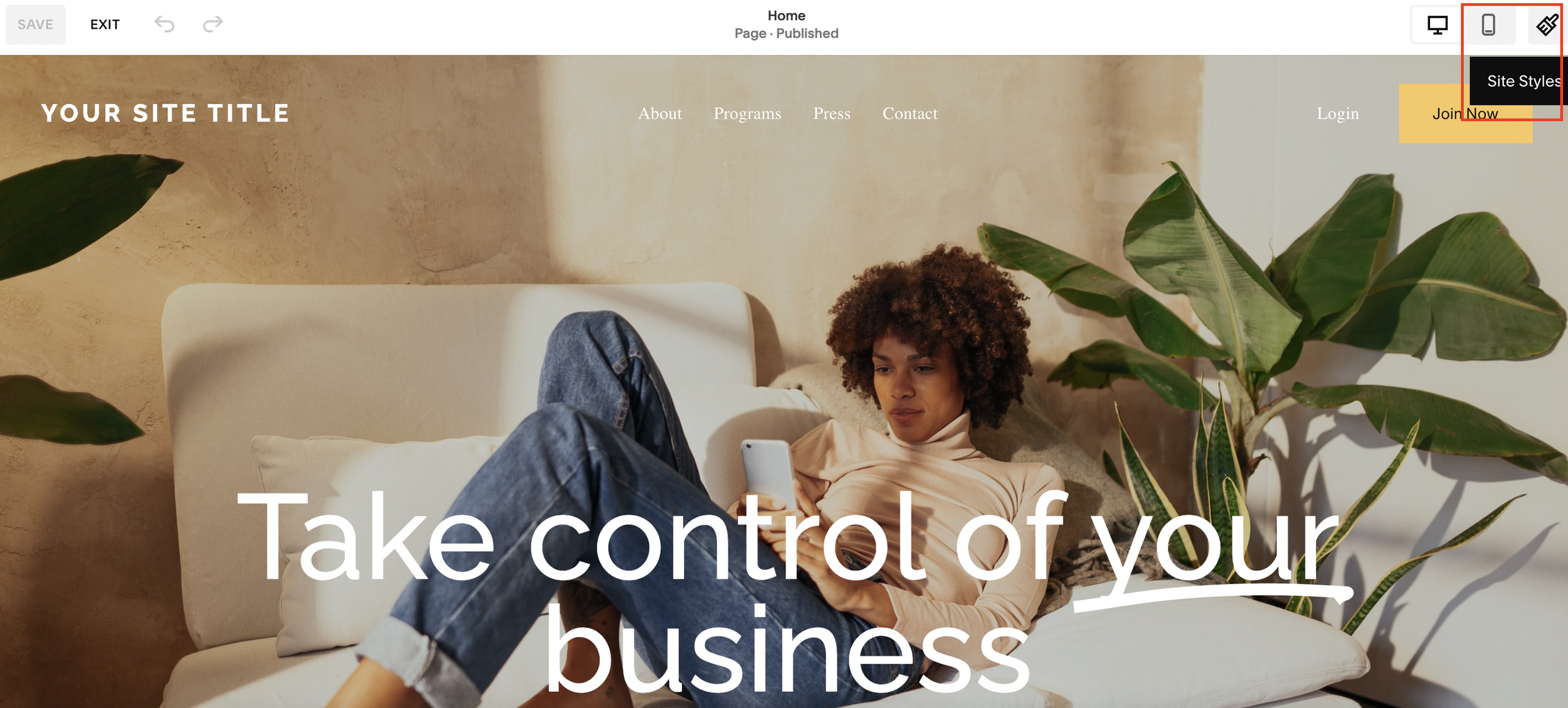
Within your edit dashboard head to Site Styles (by selecting the paintbrush icon in the top right hand corner).
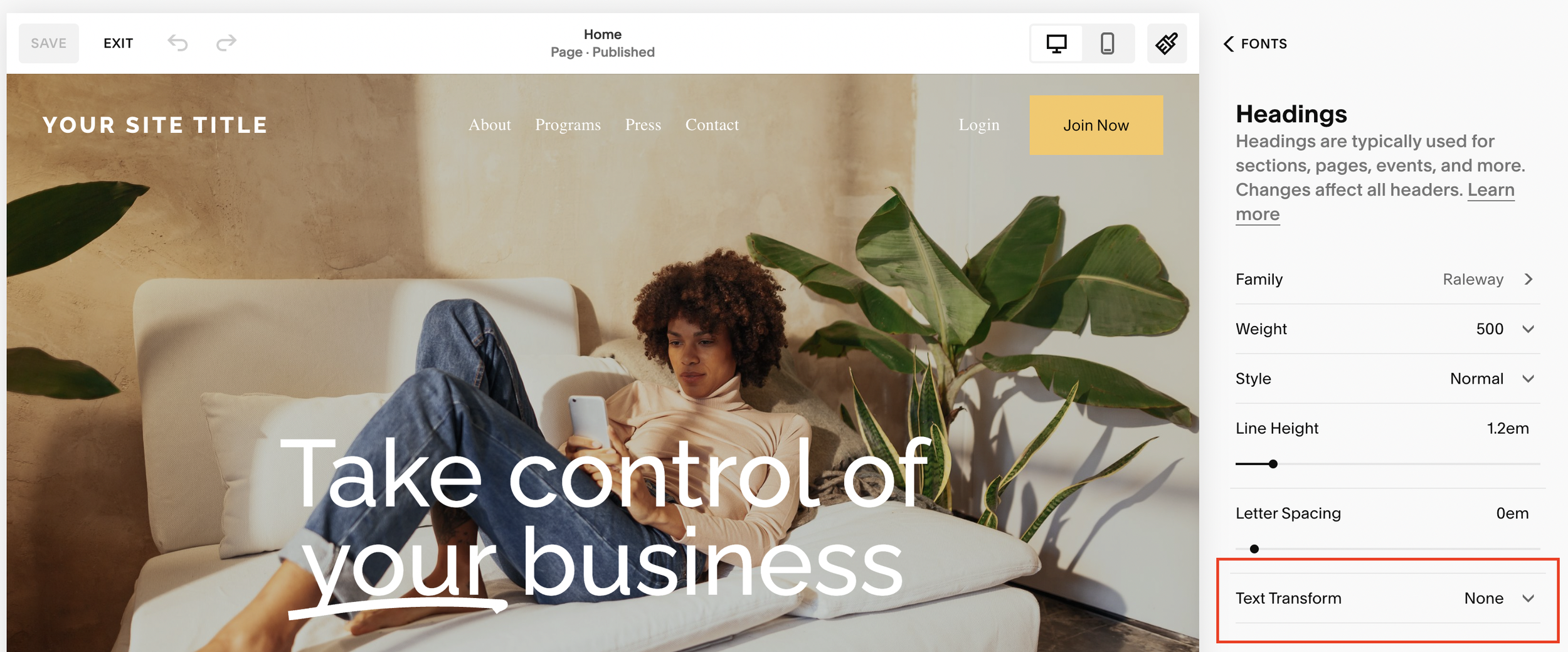
Head to Fonts > Headings > Text Transform and this is where you can choose how all headings on your Squarespace website are displayed.
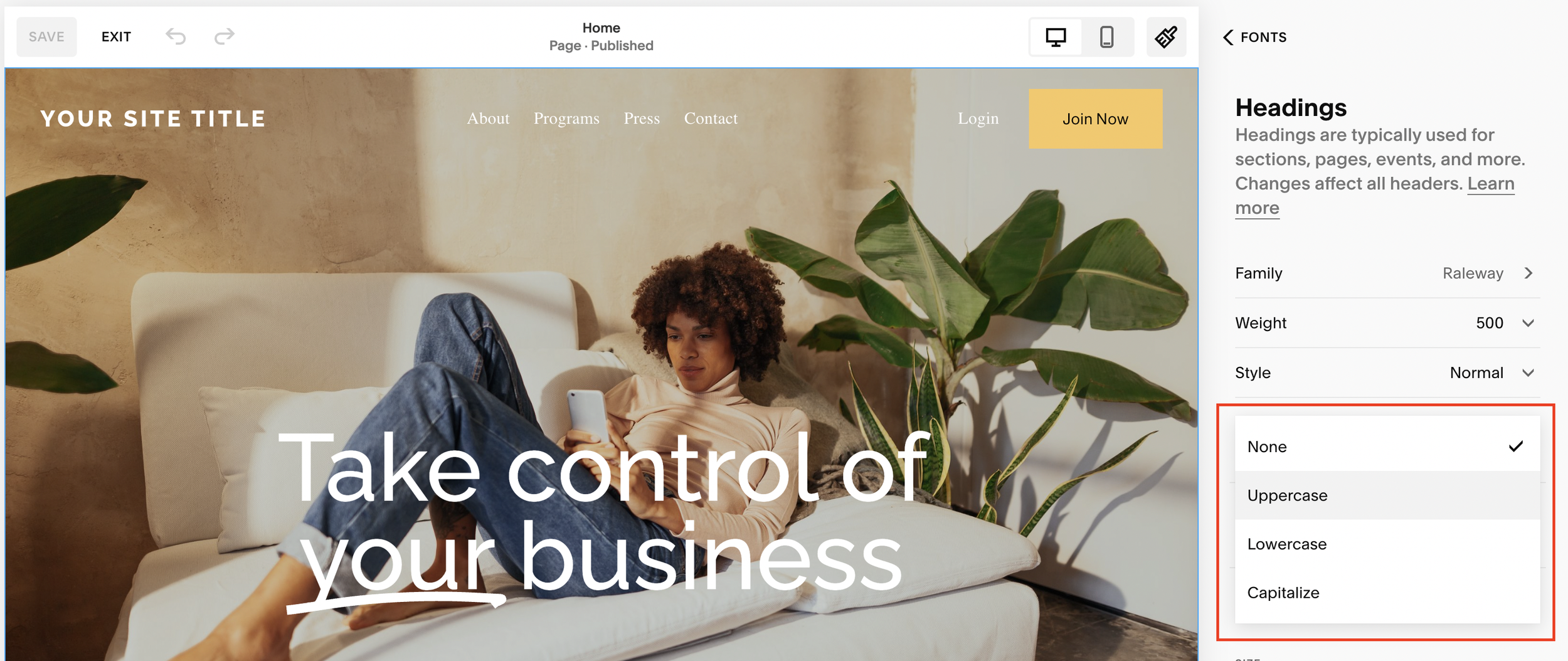
Here you can select between uppercase, lowercase or capitalized, depending on what style you want to opt for on your website.
Choose your header style and hit save and you’ll have changed all of your titles. This is a great way of setting a cohesive site style and offering some uniformity to your online brand.
If you found this tutorial useful, don’t forget to check out my Squarespace blog full of expert tips and tricks.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.