Resize image blocks on Squarespace
I’ve lost count of how many times I’ve resized images on Squarespace.
To me, this is one of those tasks that’s as natural as brushing my teeth but I forget that not everyone knows how to do it.
So guess what today’s Squarespace tutorial is about? You guessed it, how to resize image blocks on Squarespace. I’ll talk you through the process of using both the classic editor and Fluid Engine too.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
How to resize image blocks using the classic editor on Squarespace
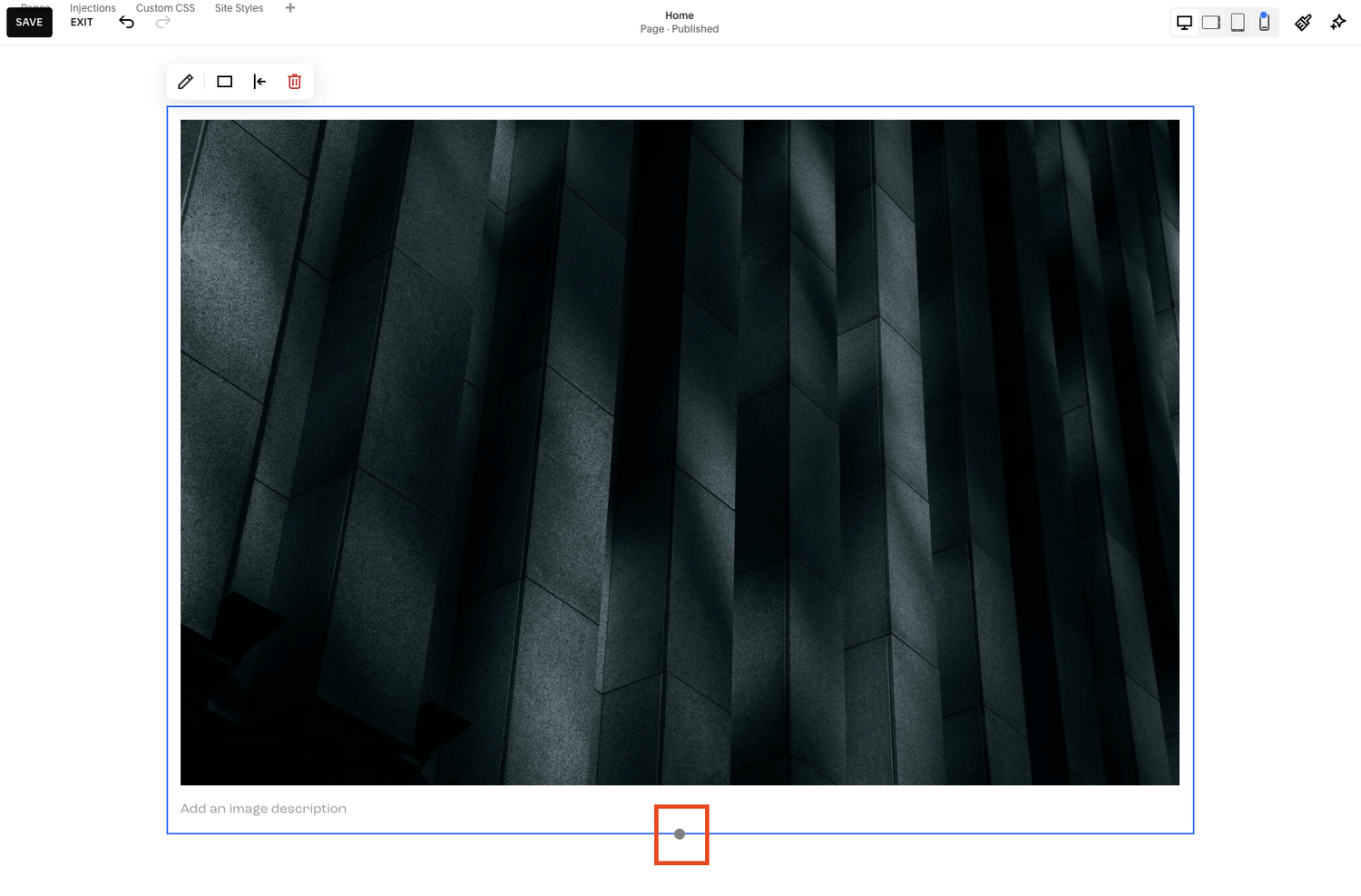
Head to the edit dashboard for the page where your image block is. Click once on your image and a grey dot will appear underneath the image.
Drag this grey dot up or down to resize the image block. If you change your mind and want to resize it back to its original size, simply double click the grey dot.
To resize it to an aspect ratio, double click the image and select Edit in the panel that appears. You can then crop it to your desired size.
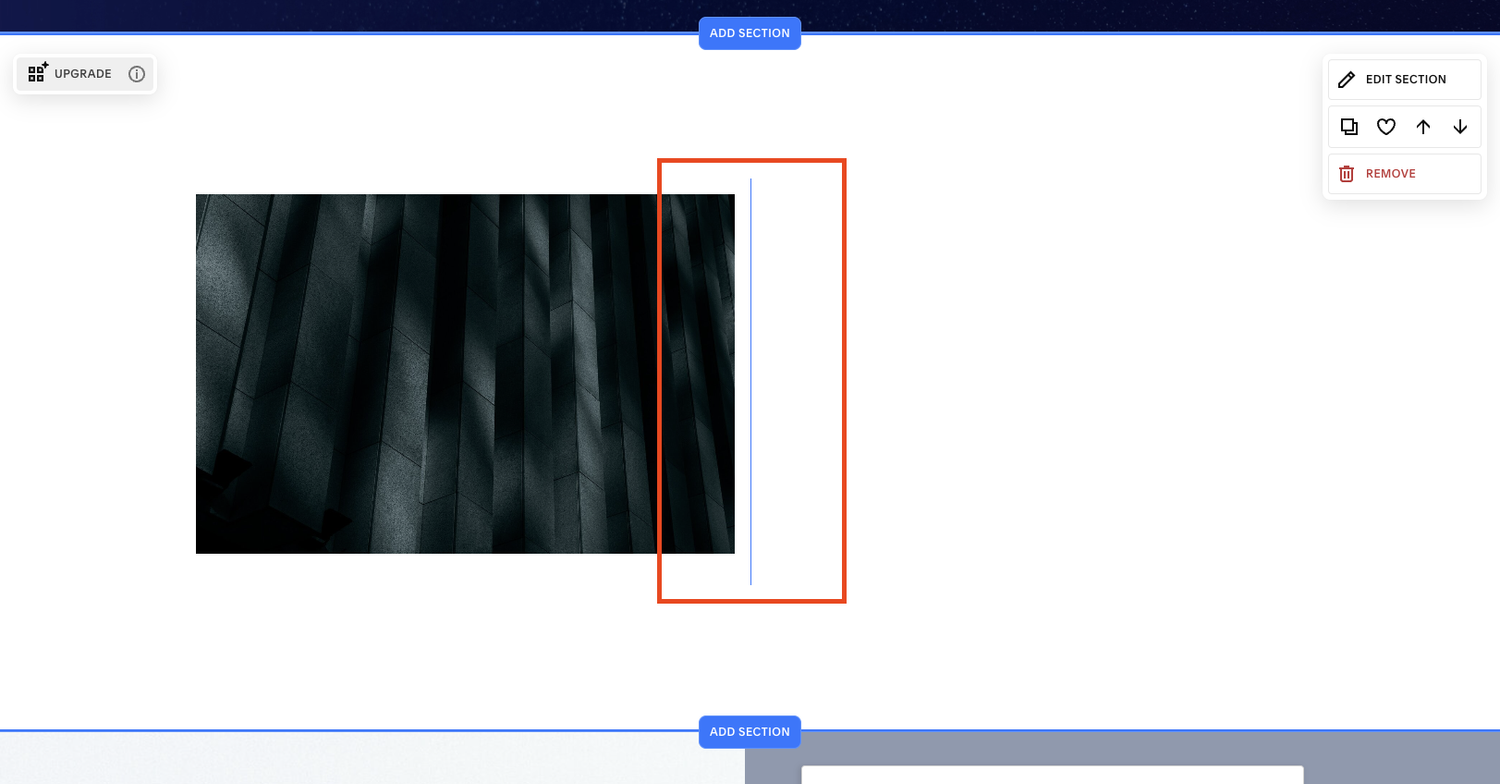
Once you’ve resized your image, if you want to move it on the page you’ll need to add a spacer block and then move the spacer block to the right part of the page. You can then drag the spacer blocks to resize the image block even further.
How to resize image blocks using Squarespace Fluid Engine
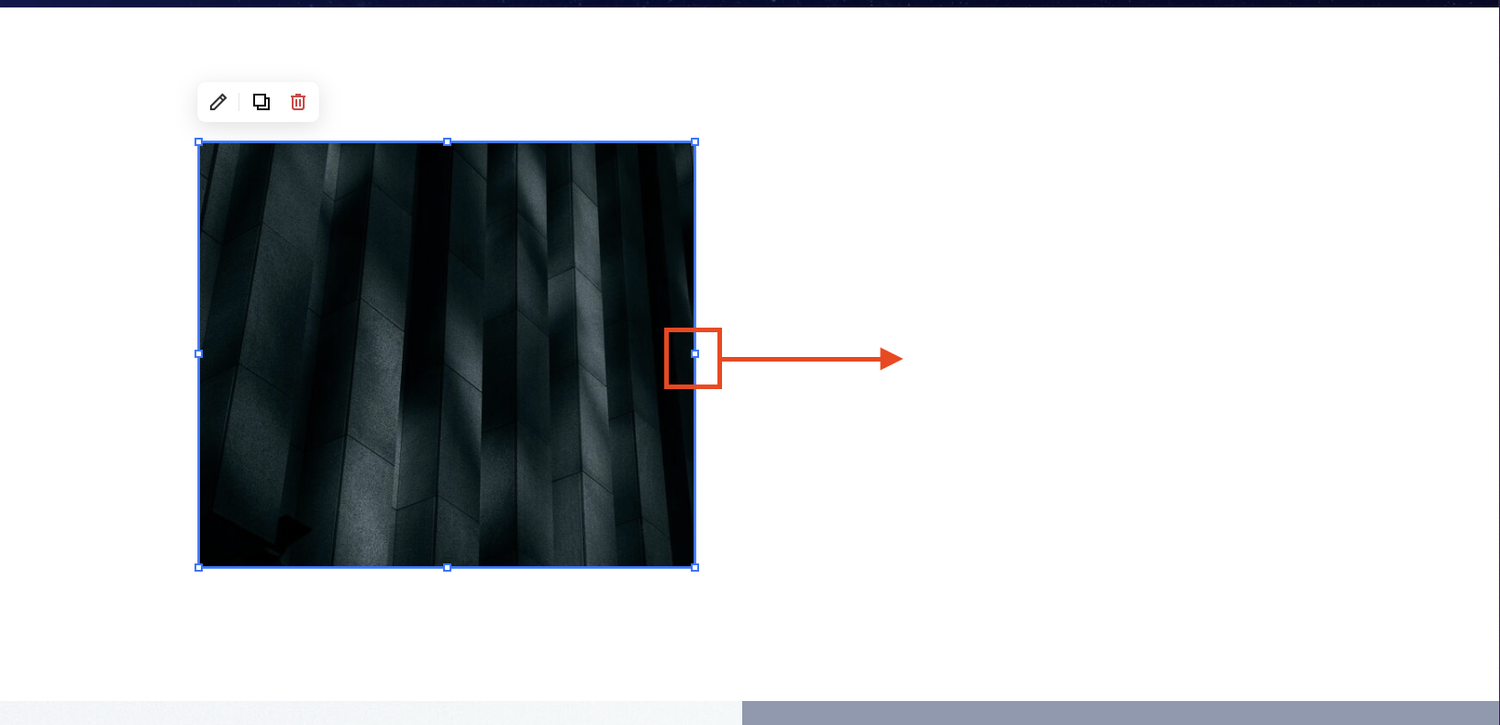
Add your section and image block in Fluid Engine.
Once you’ve added your image block you’ll be able to click on the corners or sides of the image to drag it and resize it.
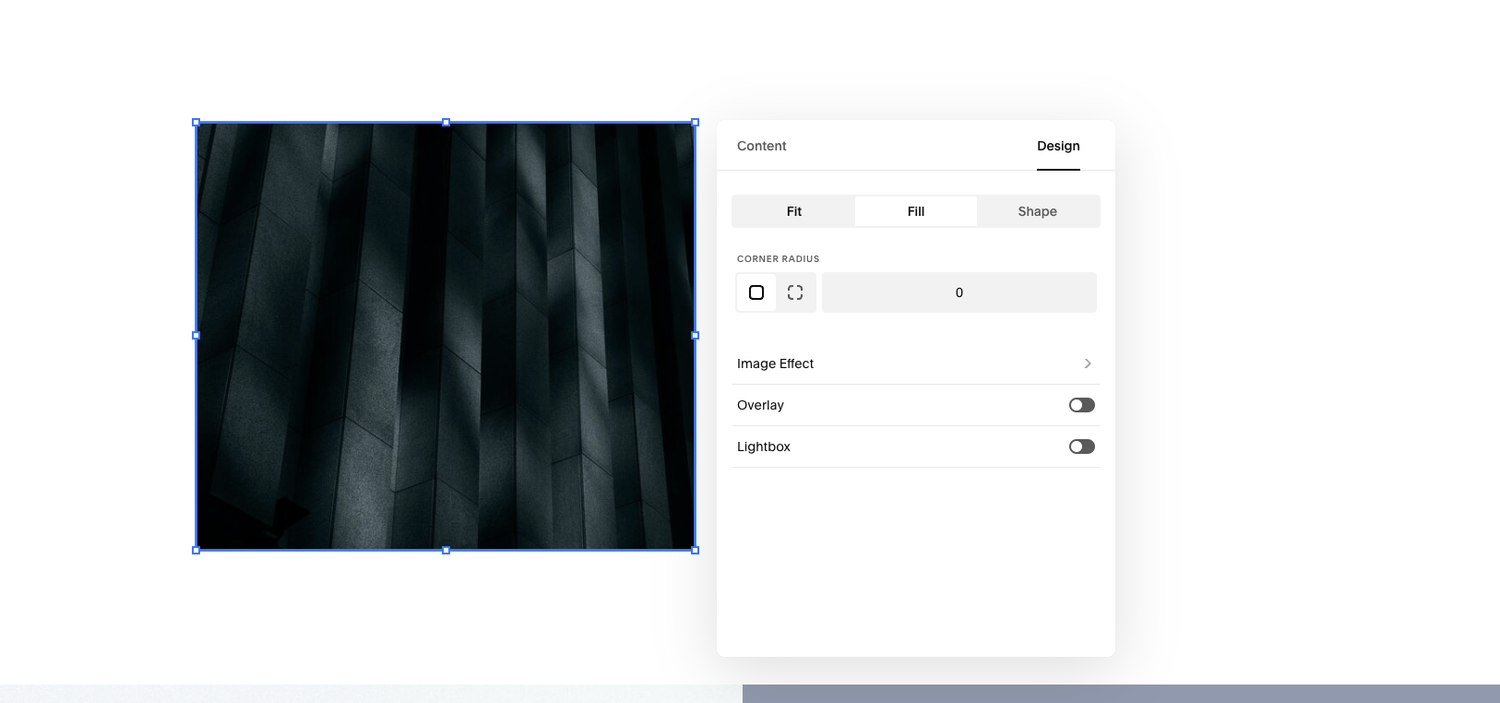
If you want your image to fill the block once you’ve resized it, double click on the image and head to the Design tab of the panel that appears. Here you can select Fill.
Have a play around resizing the block until it looks how you want it to.
Resizing an image block is much easier using Fluid Engine but you can do it in the classic editor too.
If you enjoyed this article, don’t forget I have a whole host of Squarespace tutorials on YouTube too!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.