Add a Drop Shadow to Header on Squarespace
One of the best Squarespace updates from last year is the new features available when editing site headers, in particular the ability to add a drop shadow to a header.
Previously this could only be done using custom code, but not any more.
Watch the video
Check out the YouTube video below 👇
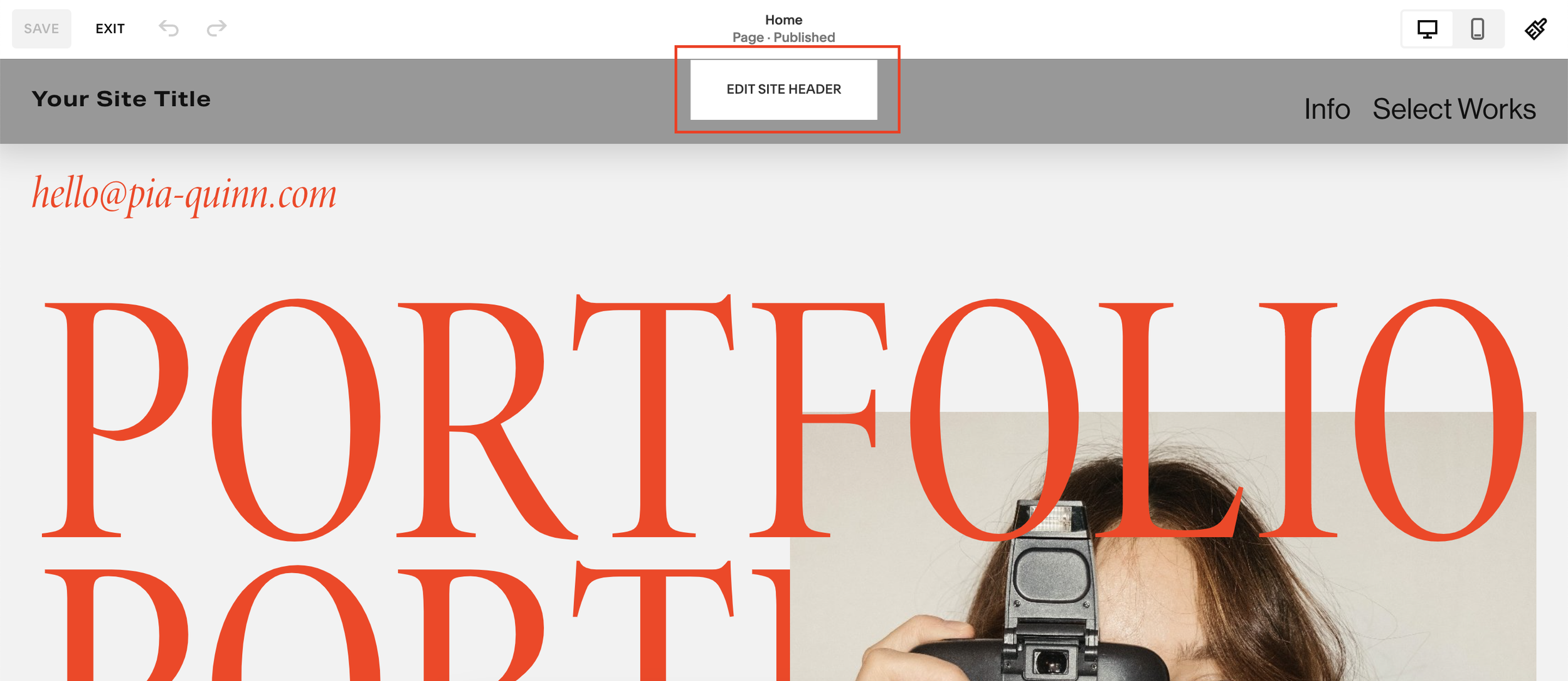
To add a drop shadow to your site header within your edit dashboard select Edit Site Header.

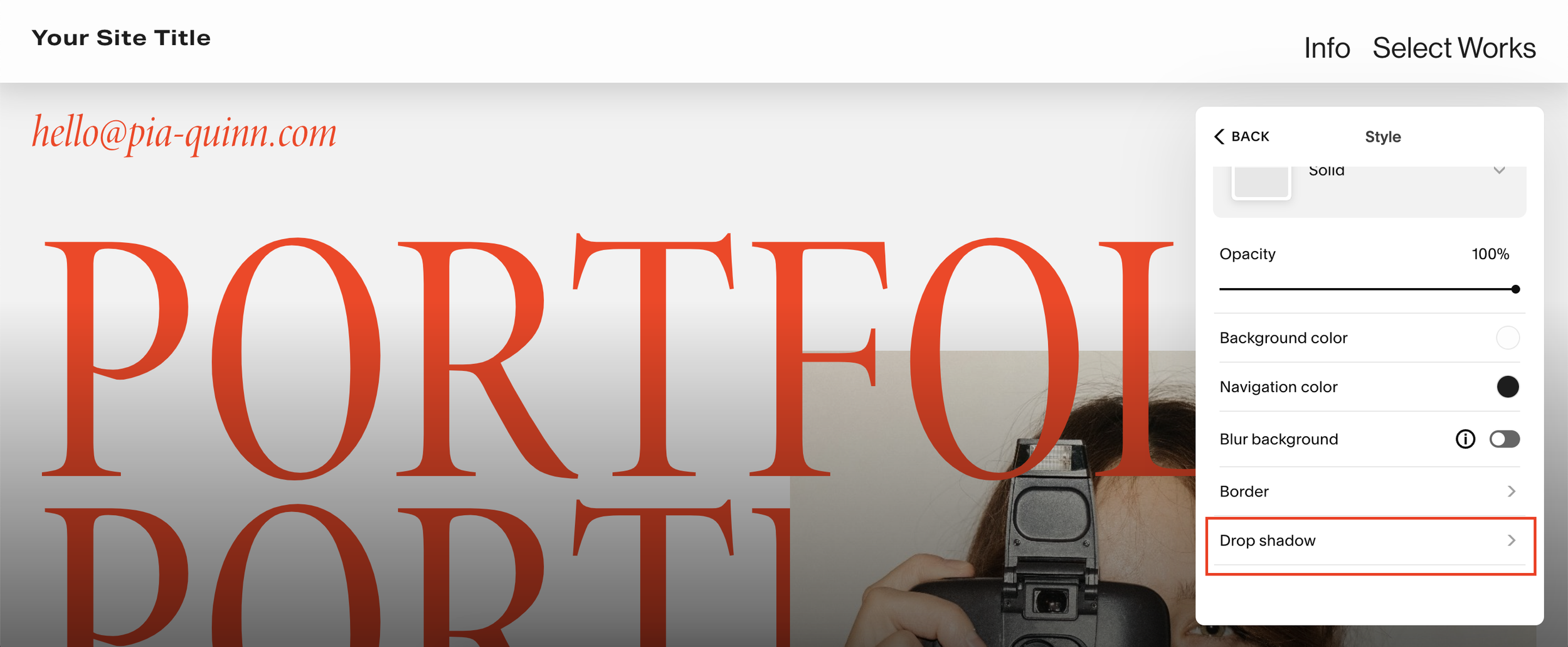
Within the edit panel that appears select Style and you’ll need to select either a Gradient or Solid style. These are currently the only two header styles that allow you to add a drop shadow natively.
Once you’ve selected your style, scroll down to Drop Shadow and toggle this to on. You can then edit your drop shadow, changing the colour, spread, distance and blur to achieve the effect you want.


Have a play around with the sliders in order to create the drop shadow you want and once you’re happy, hit save.
📩 Join the inner circle to get exclusive code updates
I really like adding drop shadow to my site headers, I think it adds some important depth to a page and helps to make the user aware that the header is still there as they navigate around the website.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

