How to Add a Drop Shadow to Images on Squarespace [Code Free]
Adding a drop shadow to your images on Squarespace can be a great way to add depth and interest to your website.
The most common way to do this is by using custom code however, there is a handy trick that allows you to add a drop shadow without using any code.
Read on to find out what it is.
Watch the video
Check out the YouTube video below 👇
First things first, add the image to your webpage that you want to add a drop shadow to. Once you have your image displayed how you want it, click Add Block.
From the options that appear, add a shape block to the webpage.
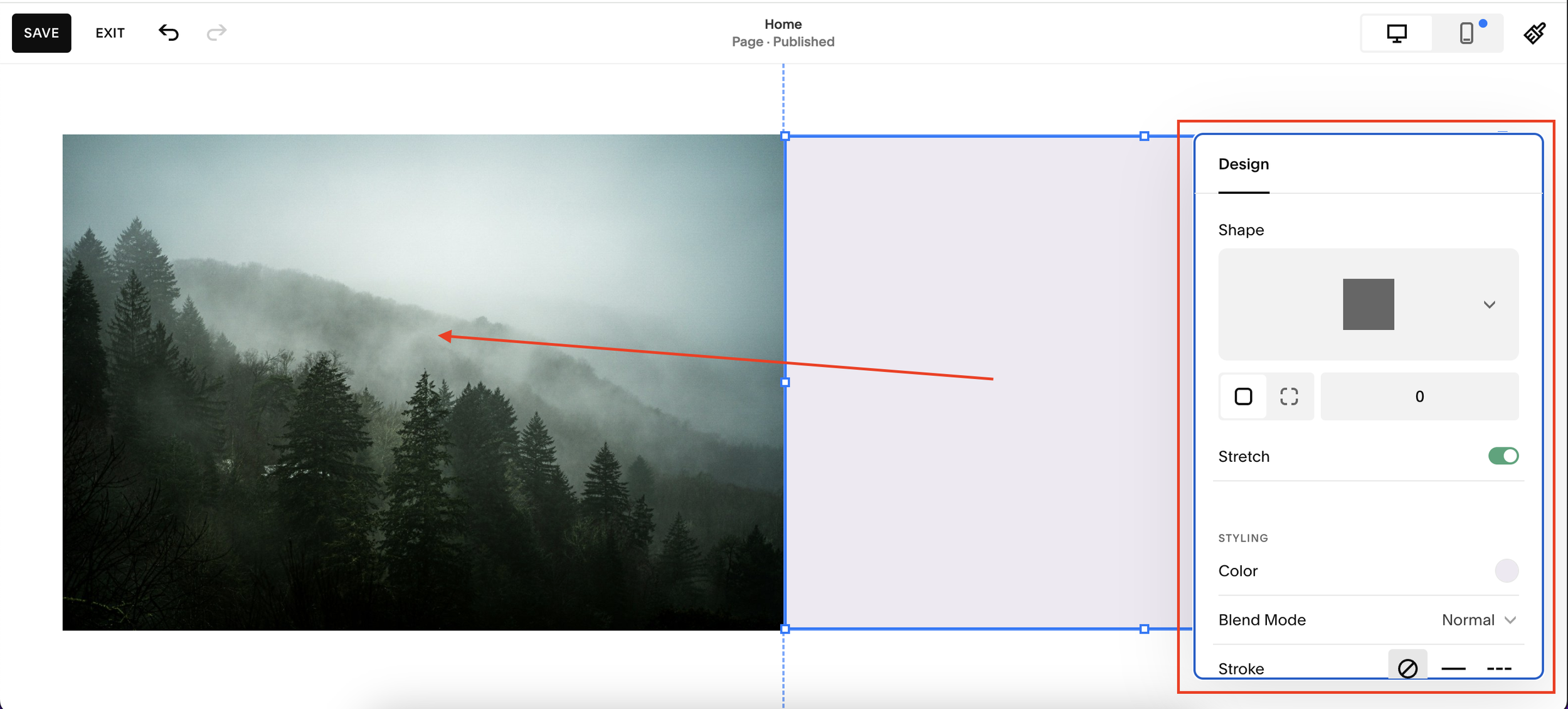
You then need to make sure that the shape block you’ve added is the same size and shape as the image. Drag your shape block to the size you need and click on it to change its shape if needed. Don’t forget to also change the corner radius of your shape block if you’ve changed the corner radius of your image!

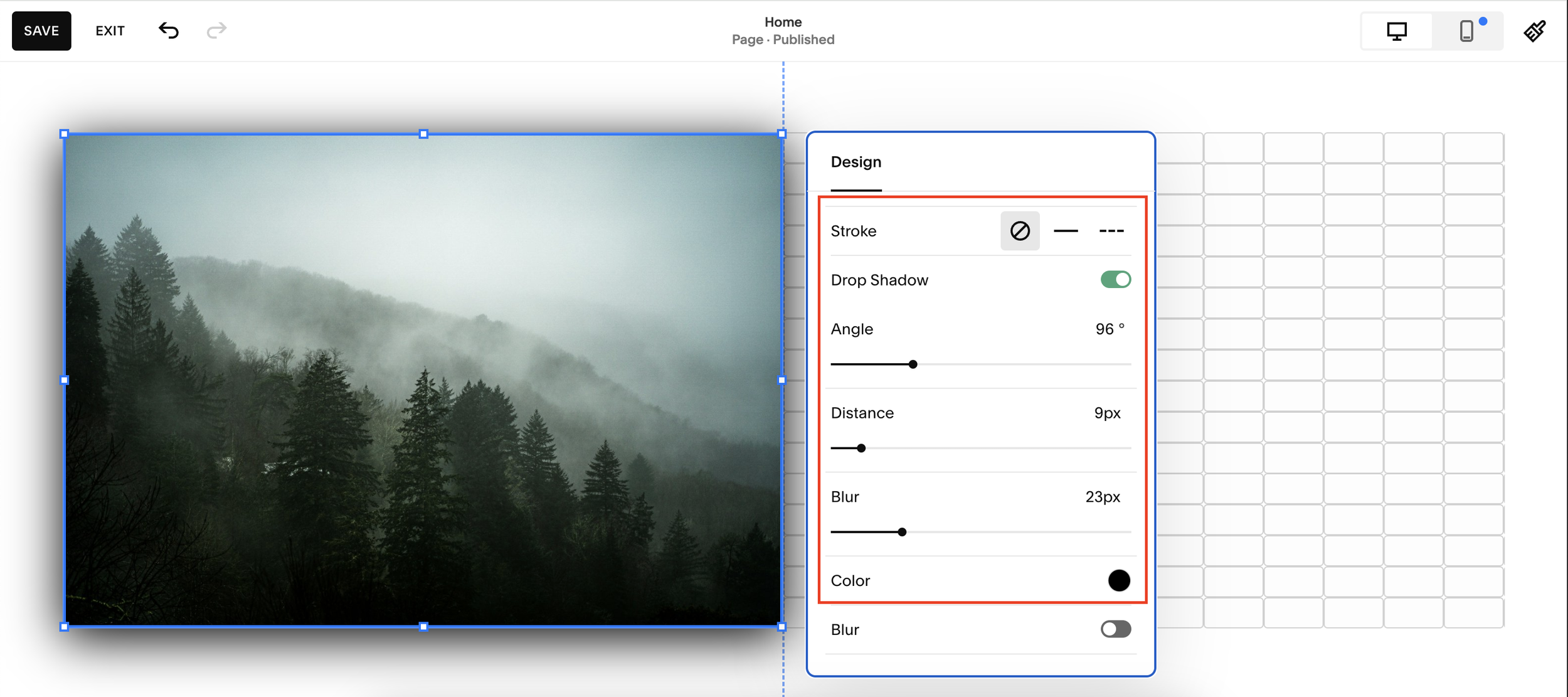
You can also change the opacity of the shape block (and therefore the drop shadow). Once you’ve edited the shape, you need to toggle on Drop Shadow.
This adds a drop shadow to your shape block. You can also change the color of your drop shadow, I tend to stick to black or white. Here you can also edit how your drop shadow looks by playing around with the distance and angle.
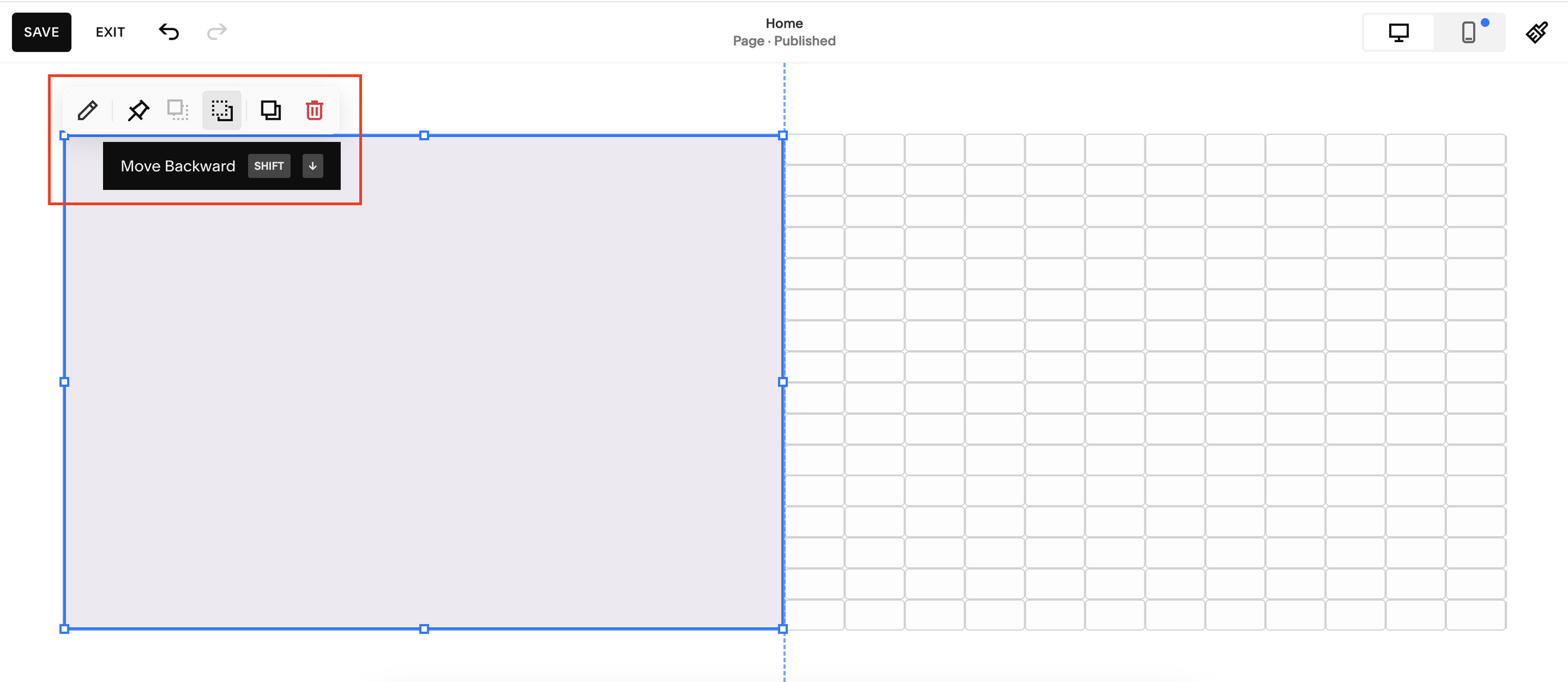
All you then need to do is move your shape block to sit behind your image, by clicking the icon in the image below from your shape edit panel.


And voila, you’ll have added a drop shadow to your image without needing to use any code at all.
📩 Join the inner circle to get exclusive code updates
This is a nifty trick to have up your sleeve if you don’t want to clog your website up with too much custom code.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

