How to Enable Full Bleed Sections on Squarespace
A common question that I see fellow Squarespace designers asking in community forums is how to enable full bleed sections on Squarespace.
What this means is they want their section to fill the space, both all the way to the sides of the screen and all the way to the top and bottom, meeting the sections above and below.
If you’re wondering how to do this too, keep reading…
Watch the video
Check out the YouTube video below 👇
So, spoiler alert, to enable full bleed sections on Squarespace all you have to do is toggle off one button. That’s it. It couldn’t be simpler.
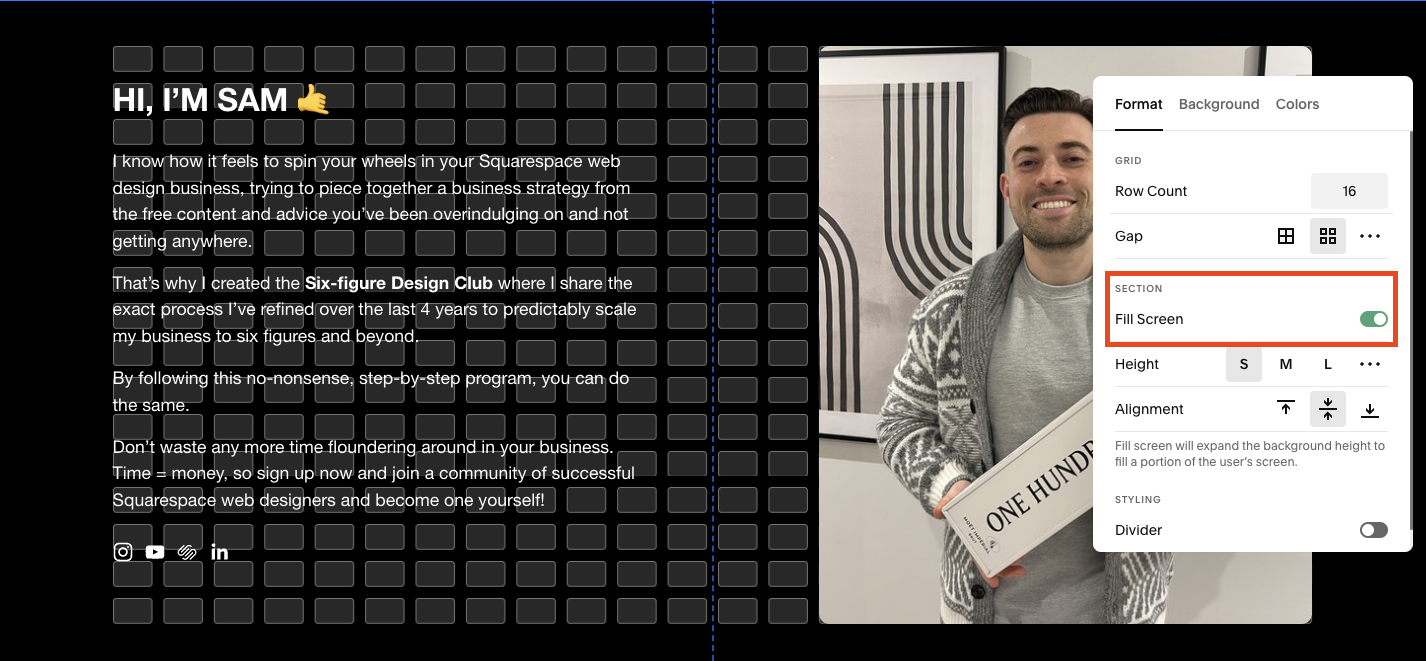
Once you’ve added your section and got it looking how you want, to make it fill the whole space, both to the sides and to the top and bottom select Edit Section.
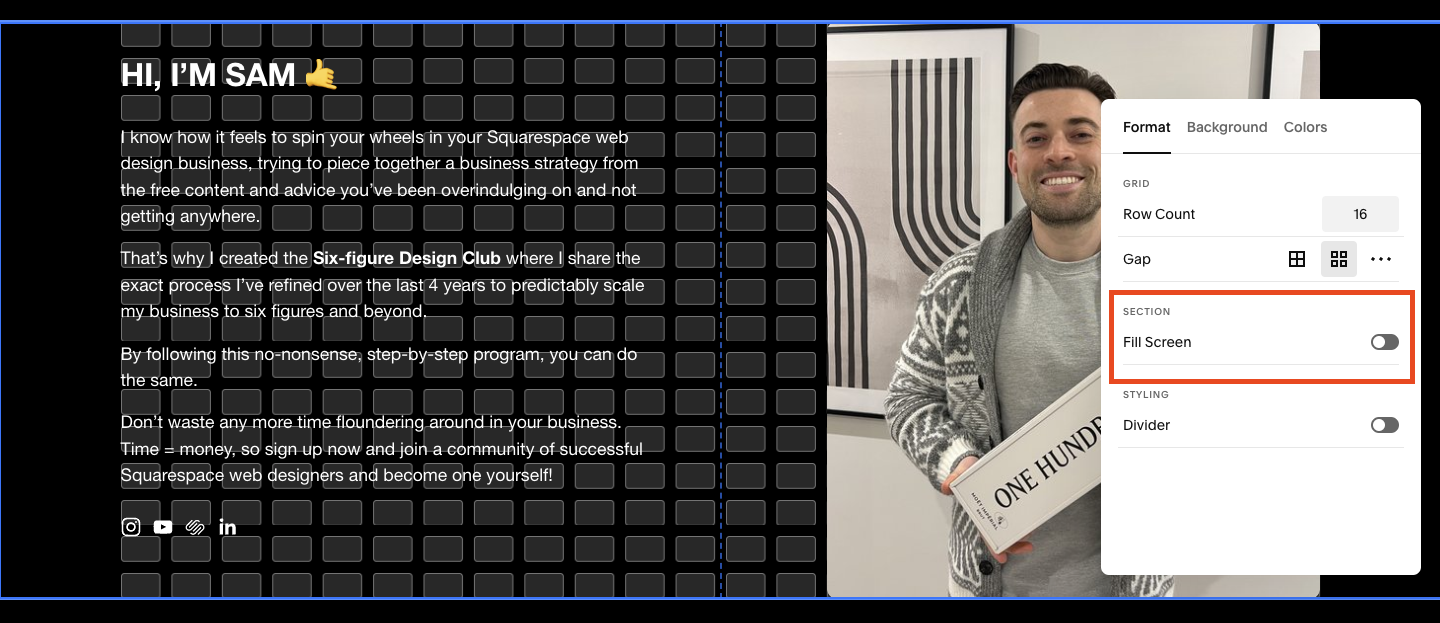
In the panel that appears you simply need to ensure the Fill Screen option is toggled OFF.


What this will do is ensure the section content fills the section all the way to the top and the bottom.
Now if you want it to bleed out to the sides too, this is even easier. You just have to drag the blue lines around the content all the way out to the sides. Honestly, it’s that simple.
📩 Join the inner circle to get exclusive code updates
Once you’re happy with how your section looks, hit save and you’re all done!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

