Squarespace tutorial | Hiding headers on specific pages
If you’ve got a page on your website where you don’t want to display the header, e.g. a blog or sales page, then you need to know how to hide a header on specific Squarespace pages, whilst keeping it live on others.
Luckily for you that’s exactly what I’m taking you through in today’s Squarespace guide.
To hide a header on a simple page you need to first navigate to pages and select the page you want to edit.
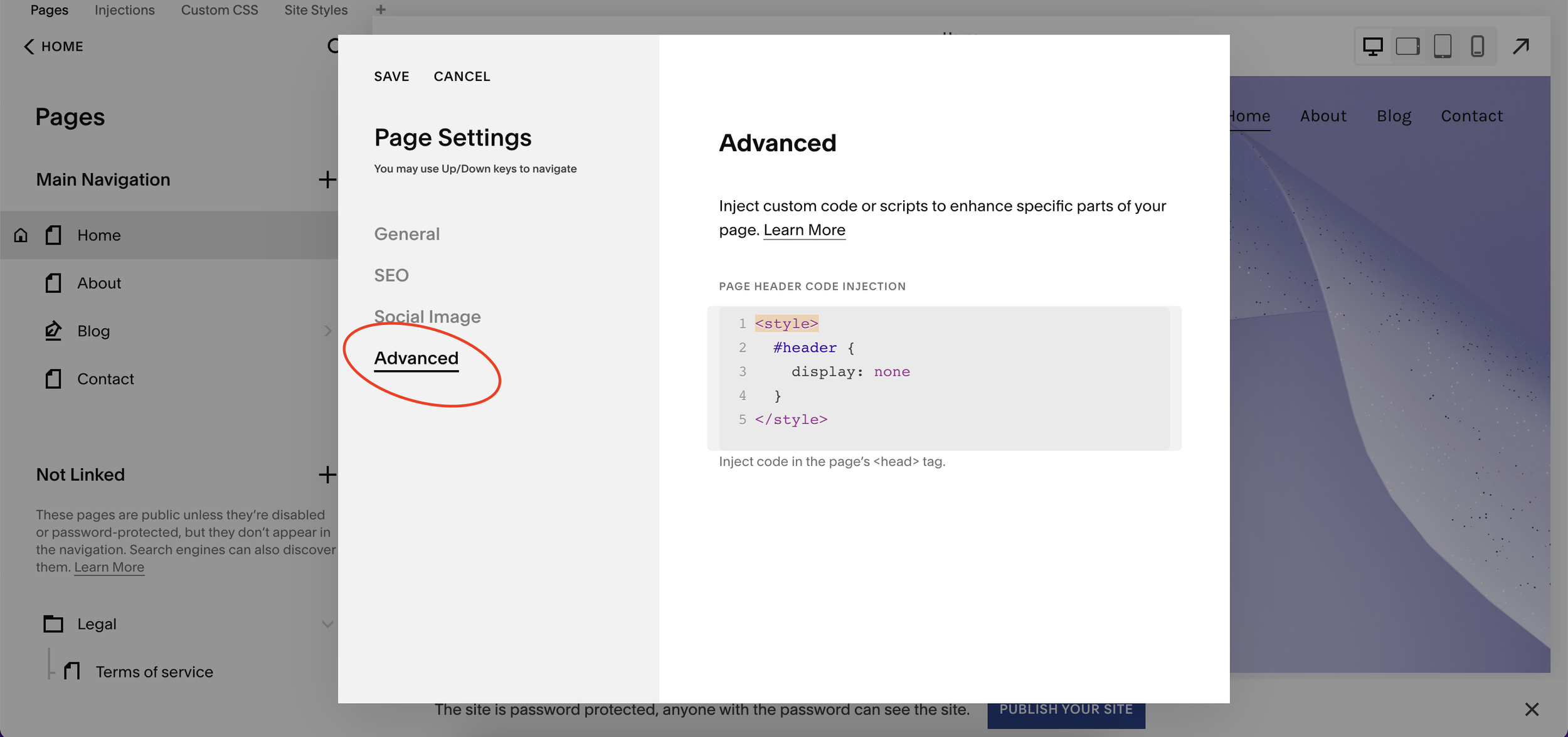
Clicking on the cog will take you to the settings of that page where you need to navigate to advanced settings.
Watch the video
Check out the YouTube video below 👇
Within the page itself you then need to add the following code to hide the header on that page:
<style>
#header {
display: none
}
</style>

Click save and the header for your chosen page will disappear.
To inject code into pages like this however you will need to be on a business plan or higher.
Don’t worry, if you’re on a personal plan you can still remove a header from a specific page, you just need to input the code into the custom CSS of your website instead.
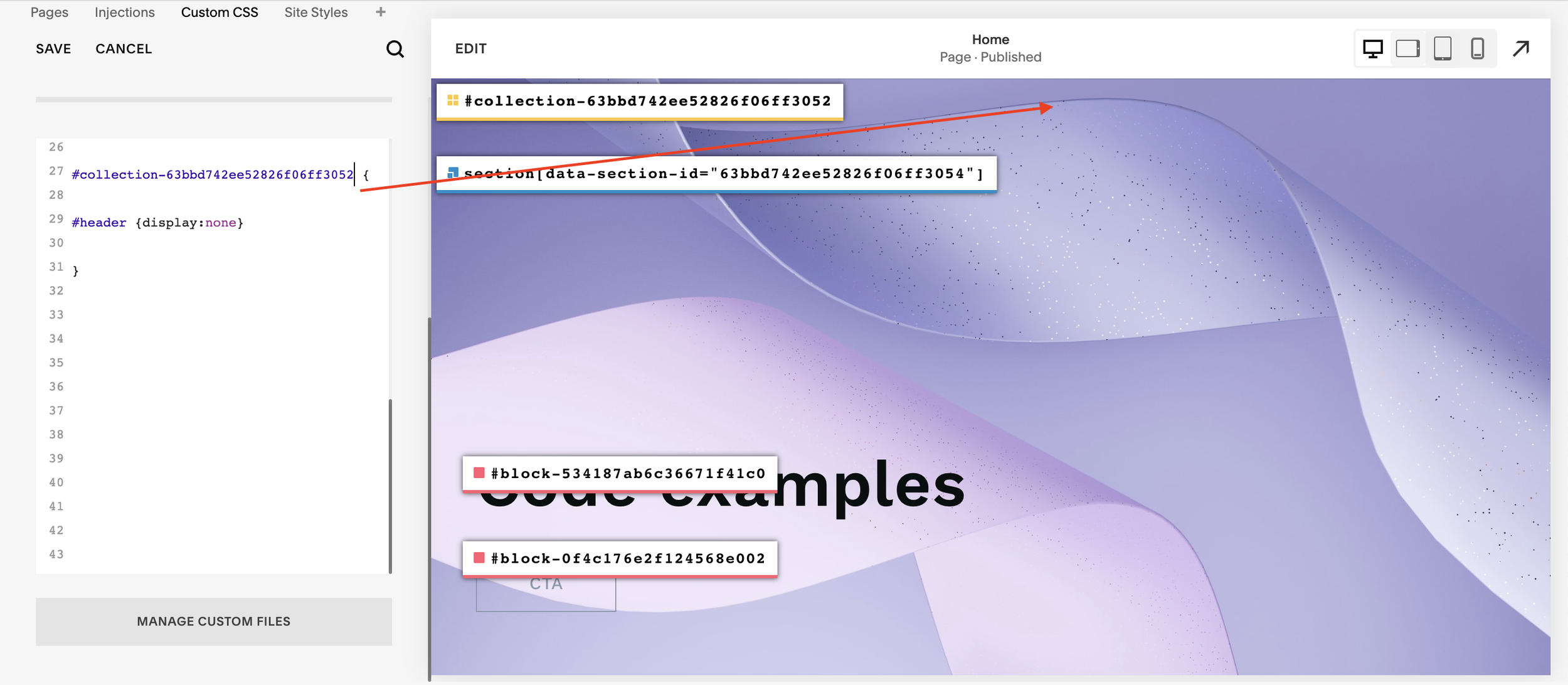
Don’t forget, if you’re hiding the header this way you’ll need to get the page’s collection ID first to add to your custom CSS panel.
📩 Join the inner circle to get exclusive code updates
The best way to find the collection ID of the page is by downloading the Chrome extension, Squarespace Block Identifier. Check out this guide to learn more about finding a block ID on Squarespace.
Once you’ve found the collection ID for the page, copy and paste it into the custom CSS panel along with the code:
#header {
display:none
}
So with your collection ID, it would look something along the lines of
#COLLECTION-ID {
#header {
display:none
}
}

Click save and your header will be removed.
Being able to remove headers from specific pages on Squarespace is a handy trick to have up your sleeve. Headers are great and provide an array of benefits but you don’t always want them to display on every page.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

