How to Show a Different Image on Hover [Squarespace Code Tutorial]
Do you want to show a different image when a user hovers over a picture on your Squarespace website?
Well, with just a simple bit of custom CSS, you can!
Watch the video
Check out the YouTube video below 👇
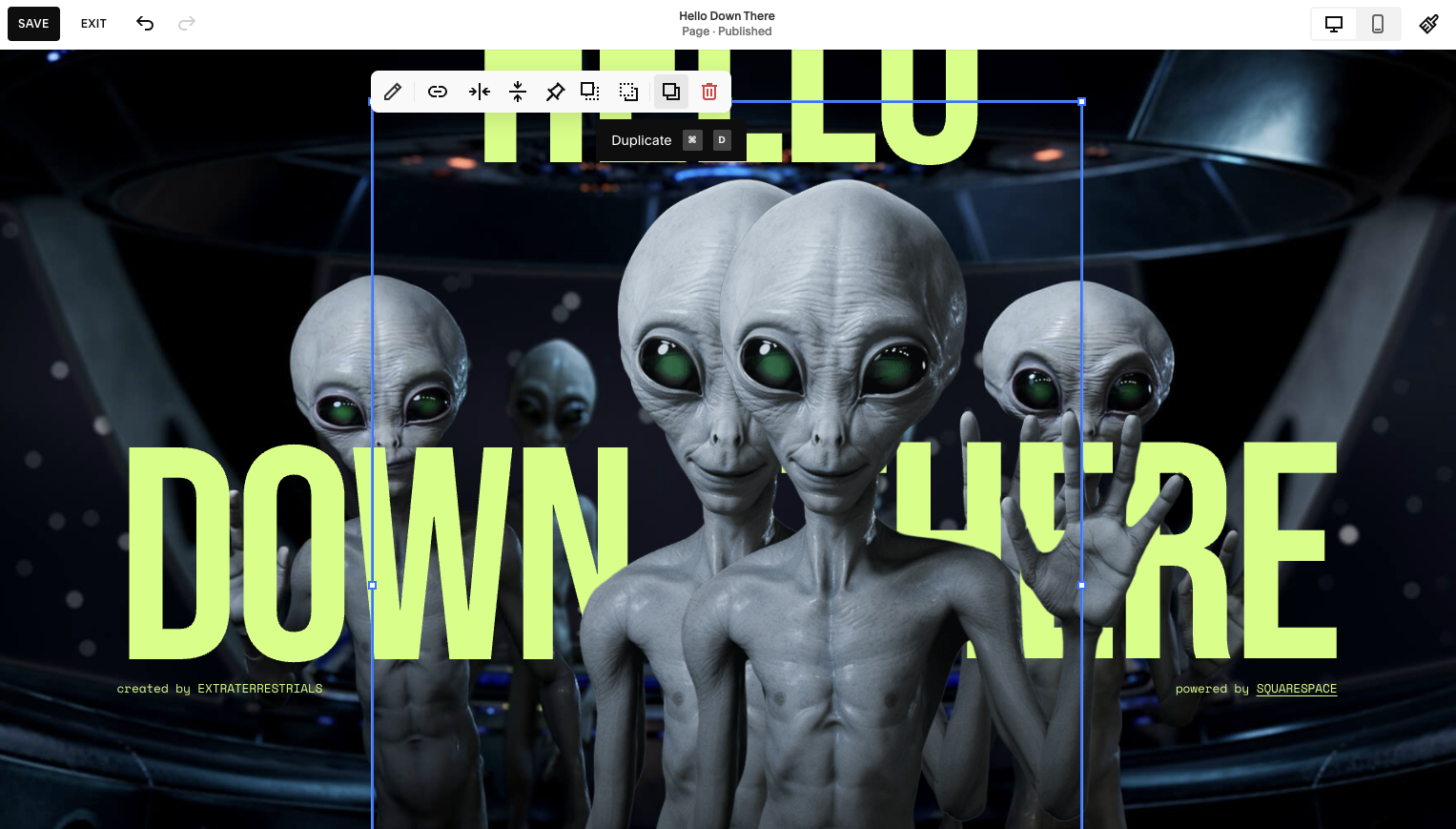
To add a different image on hover, head to the edit dashboard for the page you want to add your images to and add an image block. Add the image. You then need to duplicate the image block.

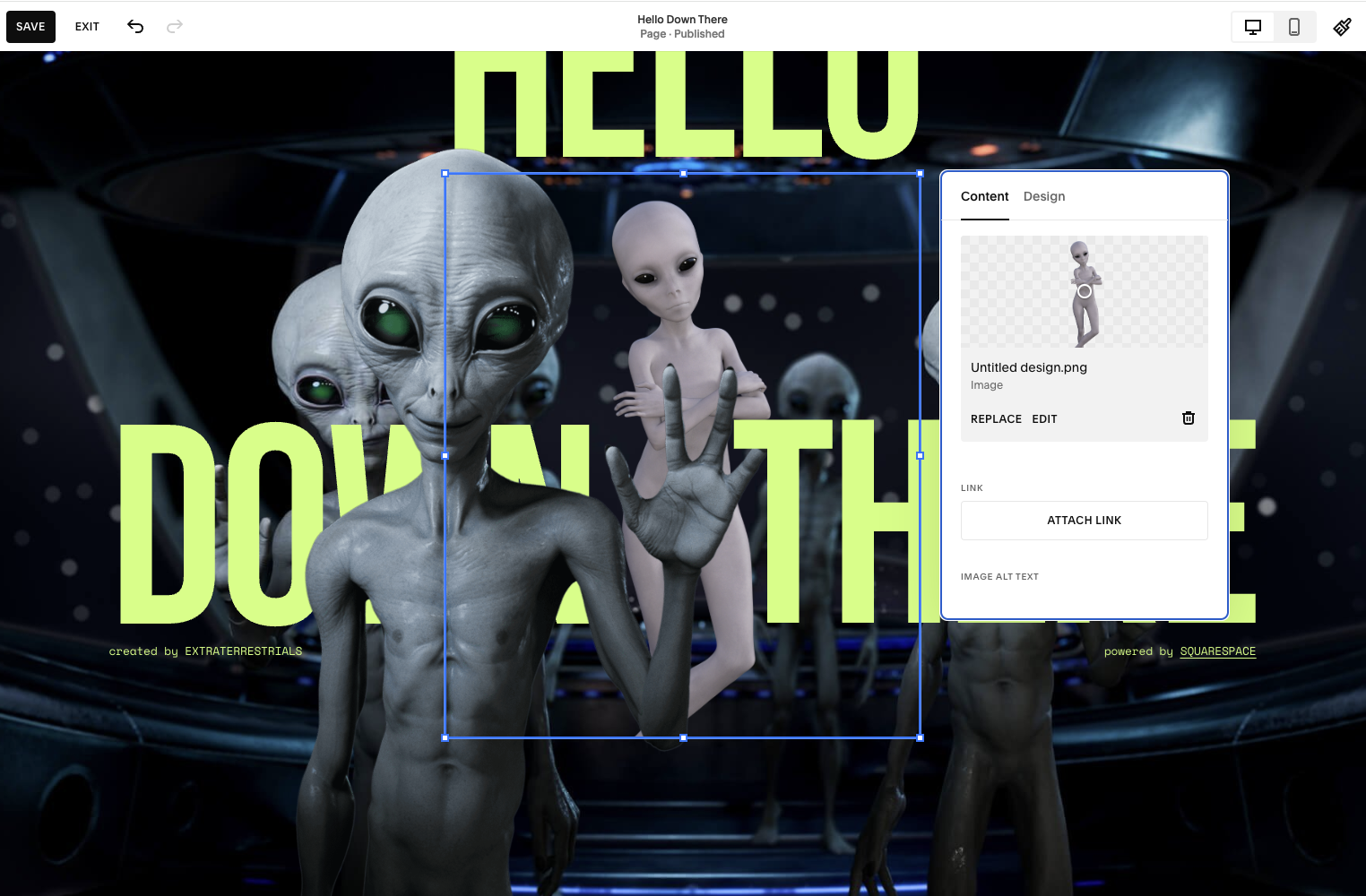
Select the back image block and replace it with whatever image you want to appear when the user hovers.

Next, use your Squarespace Block ID Finder plugin to get the block ID for your top image and head to Website > Website Tools > Custom CSS.
Here you want to paste your block ID into the custom CSS block along with the following lines of code:
#BLOCK-ID {
transition: 0.2s;
&:hover {
opacity: 0;
}
}
This basically tells Squarespace that when a user hovers over this image, the opacity should be 0 aka making it totally translucent so that you can see the image underneath.

And that’s it, hit save and you’re all done.
📩 Join the inner circle to get exclusive code updates
This is a great effect to add to a Squarespace website so be sure to bookmark this article so that you can find the custom code in the future.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

