Squarespace Guide: Customise Favicon for Light and Dark Browser Modes
A lot of users will access your website in dark mode which means if you have a dark logo, it’s not going to show up against their dark browser background.
Squarespace has finally listened to the community and launched a new update that allows you to set two different favicons for your website, one for users in light mode and one for those in dark mode.
Watch the video
Check out the YouTube video below 👇
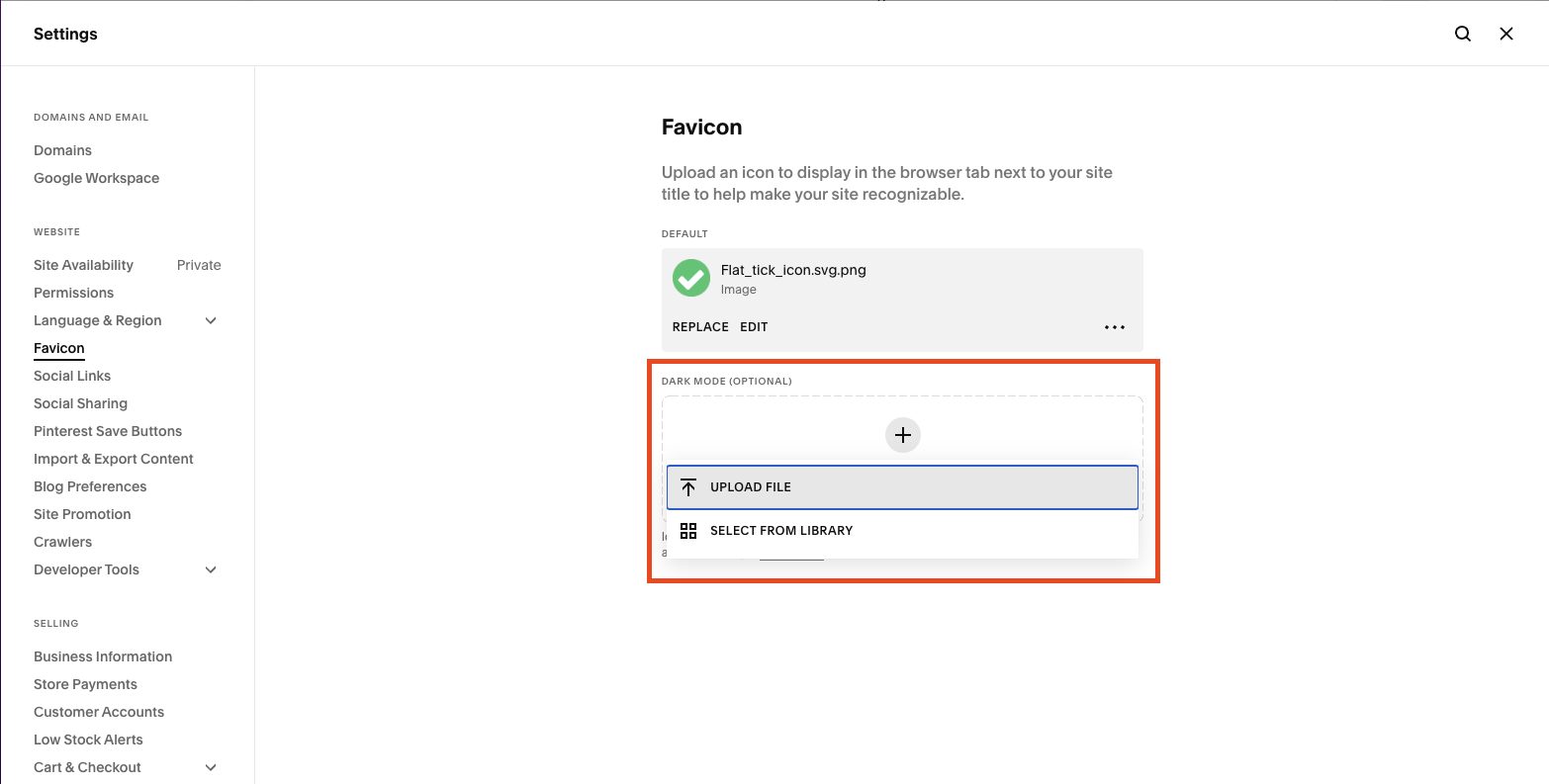
To change your light and dark browser icons, within your main edit dashboard head to Settings > Favicon.

Here you’ll see you have two favicon options for your website, one for default and one for dark mode.
Hit the + icon and upload the file you want to use for your dark mode browser icon. Remember it will need to be light, preferably white, so that it stands out against the dark browser settings.

Once you’ve uploaded the icon, hit save and you’ll have set a new favicon for dark mode users. Easy!
📩 Join the inner circle to get exclusive code updates
This is a super simple Squarespace hack but one that is really handy to be able to implement on your website.
For more Squarespace tricks check out my Squarespace resource centre.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

