How to Build a Proper Footer on Squarespace
The footer of a website may sit at the bottom of the page but it’s one of the most important parts of a website design.
Often a hub of useful information for users, time and time again footers are overlooked (and sometimes not included at all!)
In this Squarespace tutorial, I’ll talk you through the full process of building a proper footer on Squarespace.
Watch the video
Check out the YouTube video below 👇
As a general rule, I usually always include in a footer:
Company info and logo
Menu links
Useful links and resources
Contact
Social media links
Copyright, privacy and terms
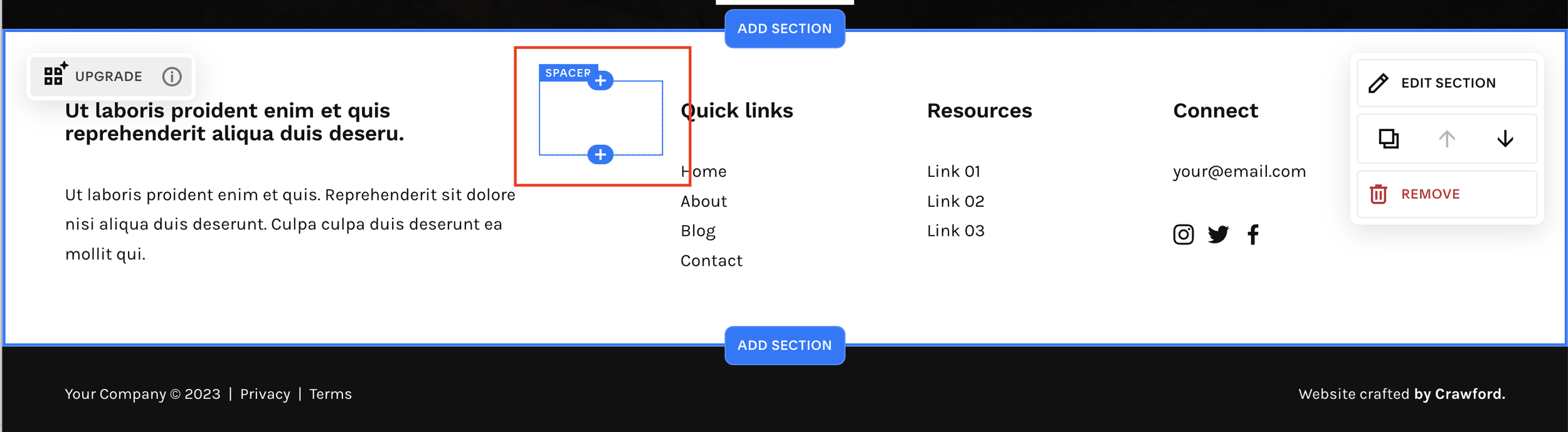
When it comes to building a footer, add a blank section to the bottom of your page.
Within your section you can then add all of the blocks you want to appear in your footer such as text blocks and social media links. Don’t forget to use spacer blocks too in order to get the desired design effect.

You can then rearrange and resize your blocks to meet your design requirements.
For links, I recommend using a text block and simply listing the page titles and linking them to your internal pages. Easy!
You can also edit the formatting of your section, I recommend simply making it “small” in height, footers don’t need to be huge and take up too much space on the page.
📩 Join the inner circle to get exclusive code updates
To add your sub-footer for your copyright and privacy terms, add another blank section below the footer and make it a different colour to the main footer. You also want to make it as small as possible.
Add your text blocks and link them to the relevant pages e.g. to your privacy policy. Again, you can use spacer blocks to create the layout you want.

These are all text blocks.
Before you hit save, be sure to check the mobile view of your footer to check you’re happy with that too!
And that’s how to build a simple yet effective footer on Squarespace.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

