Change the Default Background Colour of Your Squarespace Website
One frustrating feature of Squarespace is the fact that there’s no option to change the entire background colour of a website.
Instead, to do so you need to use some custom code. Luckily, I’ve got the code you need!
Watch the video
Check out the YouTube video below 👇
Once you’ve added your page to your Squarespace website, if you have sections that don’t quite fill the page, you’ll see a background colour filling the gaps.

Believe it or not, there’s no way to natively change that colour. To change it you’ll need to add some code.
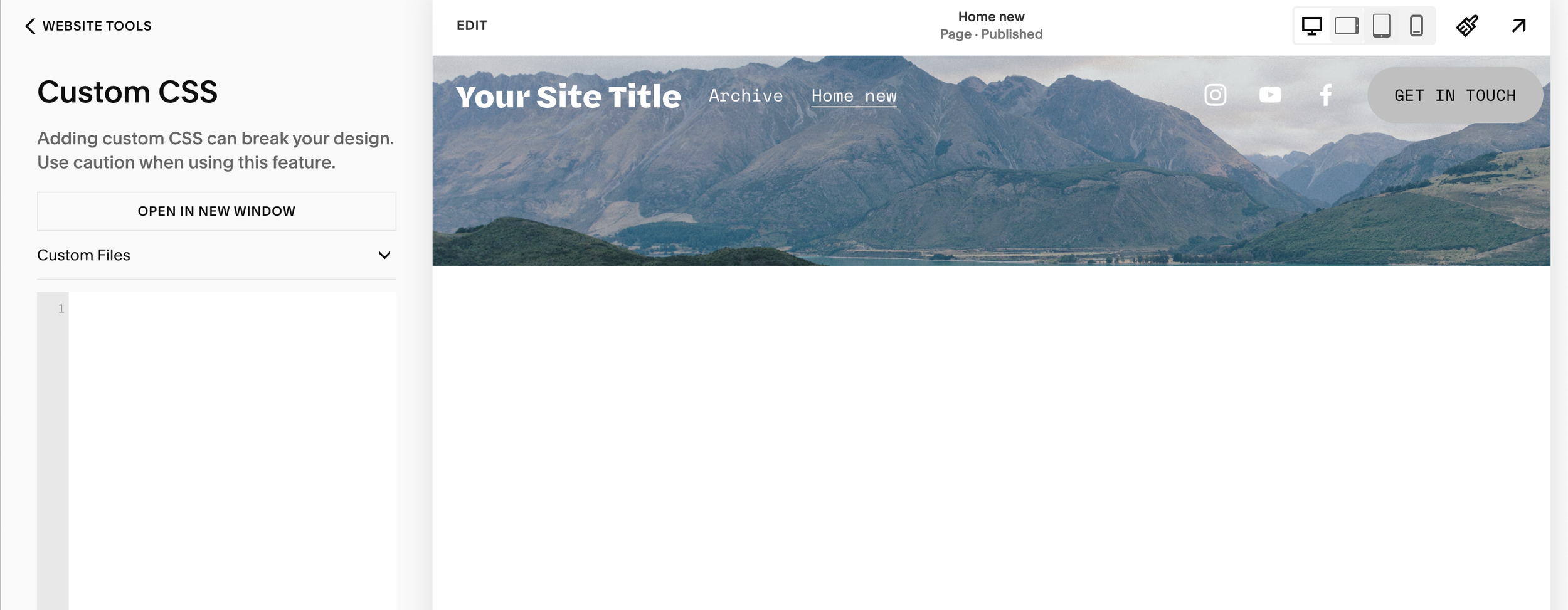
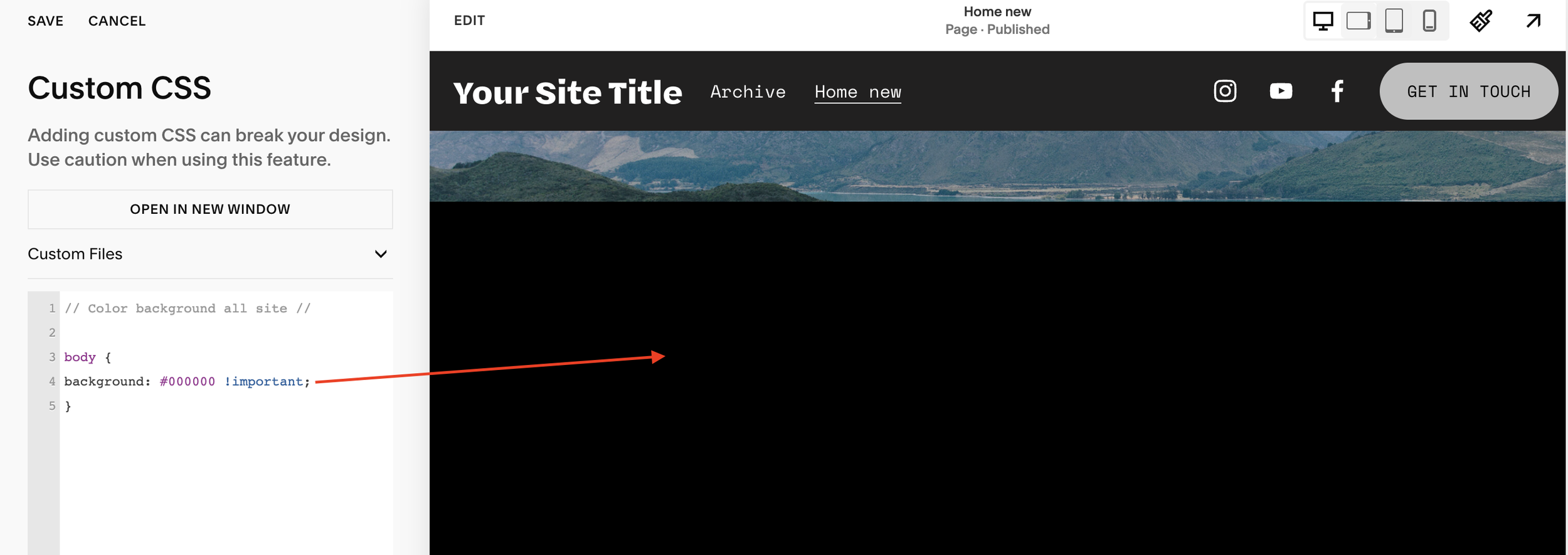
Head to Pages > Website Tools > Custom CSS and add the following code into your custom CSS box:
body {
background: #000000;
}
This code targets the body of your website, e.g. the whole website, and its background. You can then input the colour code for the colour you want to change the background to.

Hit save, and you’ll have changed the default background colour of your Squarespace website!
📩 Join the inner circle to get exclusive code updates
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

